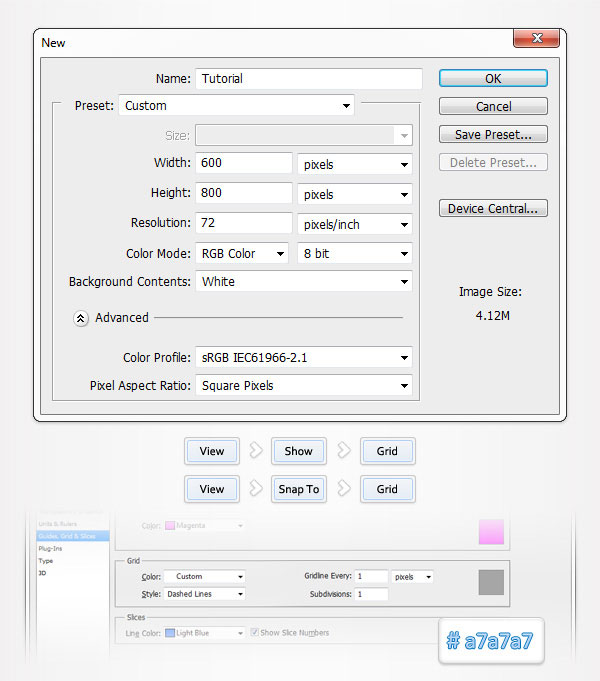
打开Photoshop,点击Control + N创建一个新文档,单击确定。启用网格(查看>显示>网格)和对齐网格(视图>对齐>网格)。
此时,你需要每一格5px的网格。点击编辑>首选项>参考线、网格和切片,并察看网格部分。一开始,你需要每一格1px的网格。在网格线间隔输入1,在子网格输入1。另外,设置网格的颜色为#a7a7a7。

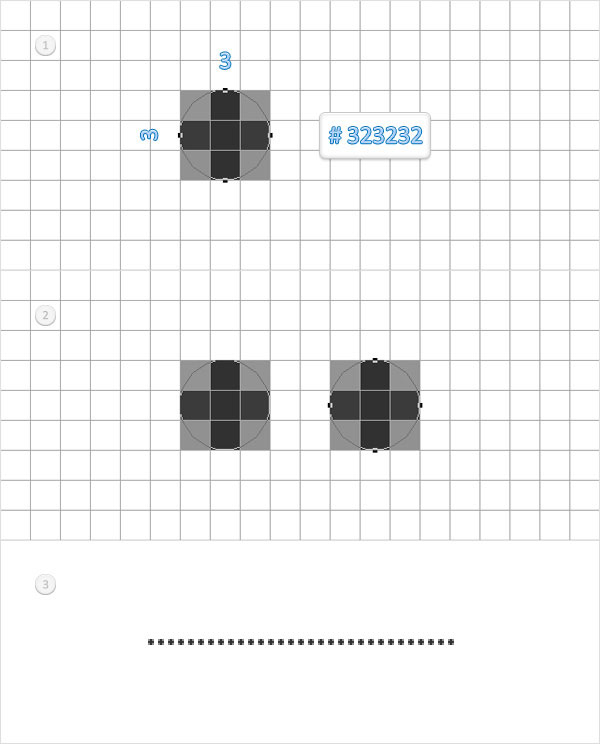
设置前景色为#323232,选择椭圆工具,创建的一个3px的圆圈。切换到直接选择工具选择这个形状的四个定位点。按住Alt键,单击该形状内部并向右拖动它5PX。最后应该像在图2中的样子。继续这样操作直到一排有31个圆圈。(注:你也可以按住Alt+Control+t键,向右移动5个像素,再按住Alt+Control+shift+t键重复前面的操作,制作一排31个圆形。特别注意:以上操作都是在一个图层中完成的)

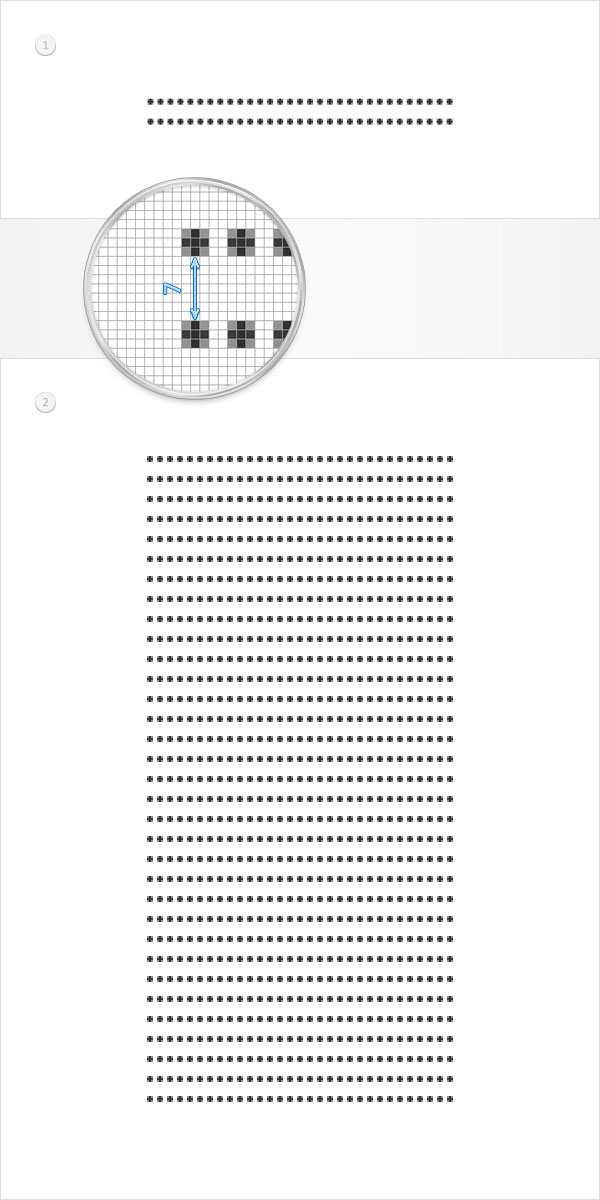
查看上几步所作的形状,并确保仍然被直接选择工具选中。选择上一步中所做的矢量形状的所有锚点,按住Alt键,点击里面圆圈的内部,并向下拖动并复制7px。重复操作直到制作33行。(注:可以用上步的方法向下移动复制共33排,每排间距7像素)。

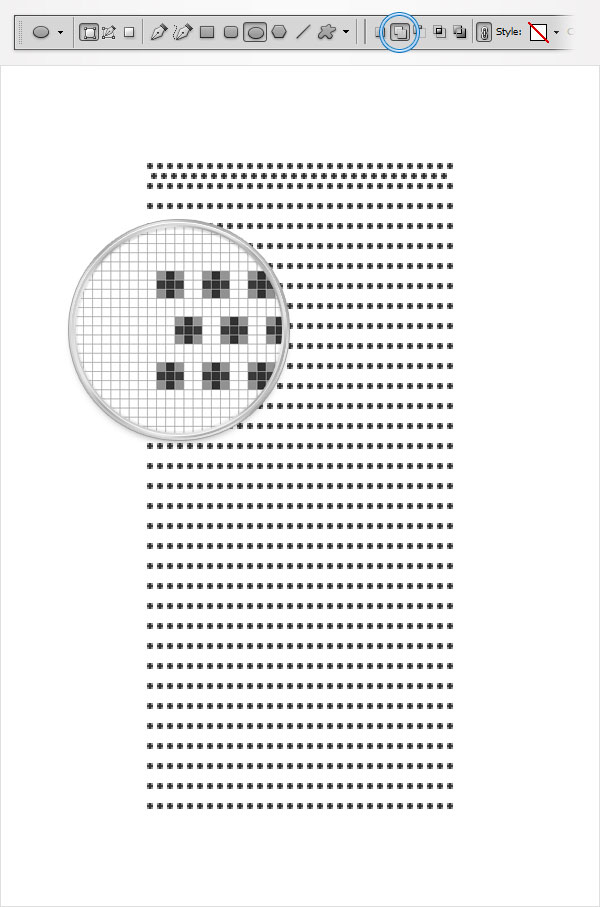
重新选择先前的步骤中编辑的矢量图形。选择椭圆工具,按顶部栏的合并形状按钮,并绘制一个新的3px的圈,将其放置在最上面两行之间,查看新的圆圈,使用直接选择工具选择它,向右复制移动5PX。继续这样操作直到一排有30个圆圈。

查看现有的矢量形状,选择在上一步中添加所有的圆圈,并将其向下移动复制10px。重复操作直到制作32行。(特别注意:以上操作都是在一个图层中完成的,到目前为止加上背景图层只有两层)

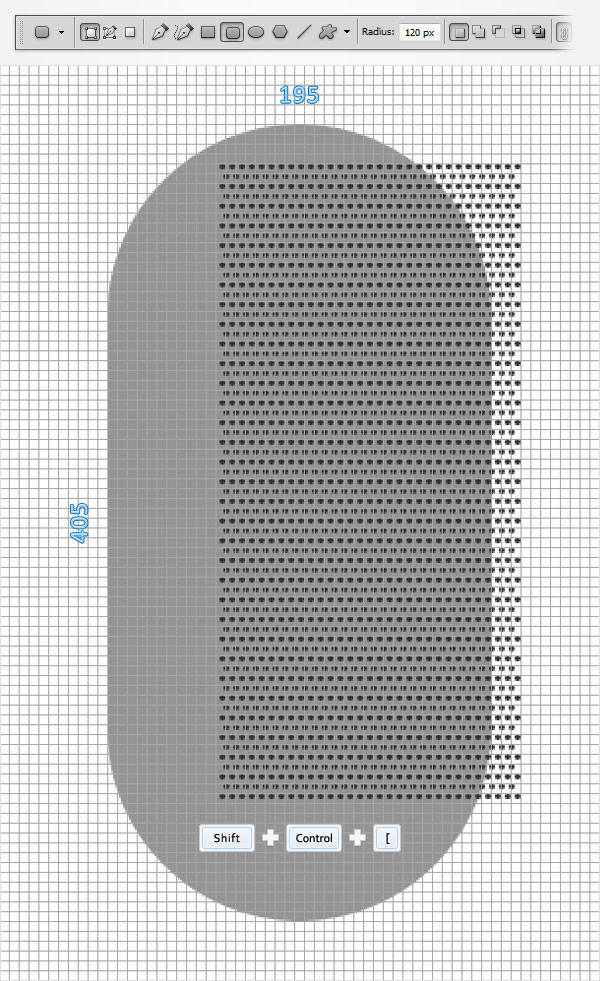
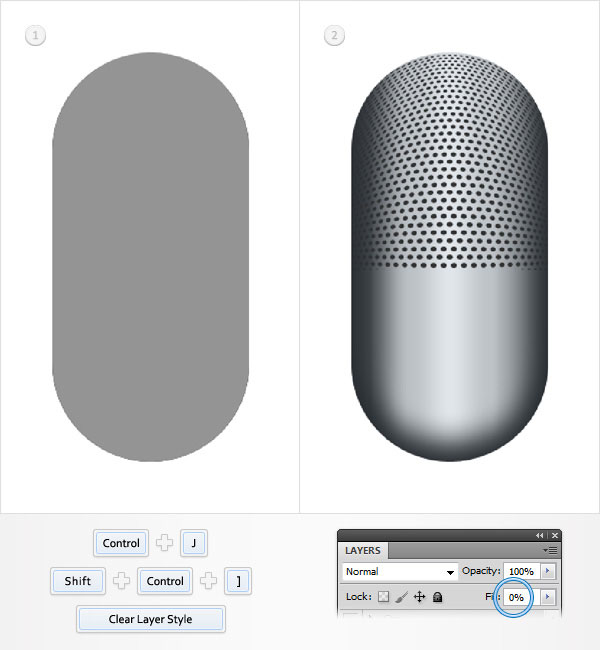
按照前面的方法,重新设置“网格间隔为5px”。把前景色设置为#959595,选择圆角矩形工具。设置圆角半径为120px,创建一个195乘405px的矢量形状,并把它放到底层(按Shift+ Control + [)。

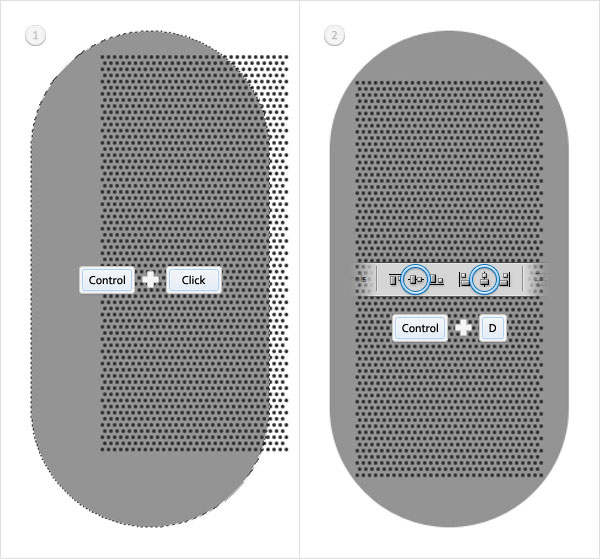
选择图层面板,按住 Control 并点击上一步中所做的圆角矩形矢量形状。加载选区。点击选择工具(V),选择图层面板中圆形矢量形状图层。单击顶部栏中的“垂直居中对齐”和“对齐水平中心”按钮。圆形矢量形状图层会以圆角矩形矢量形状图层为参照对齐。完成后取消选择( Control + D)。

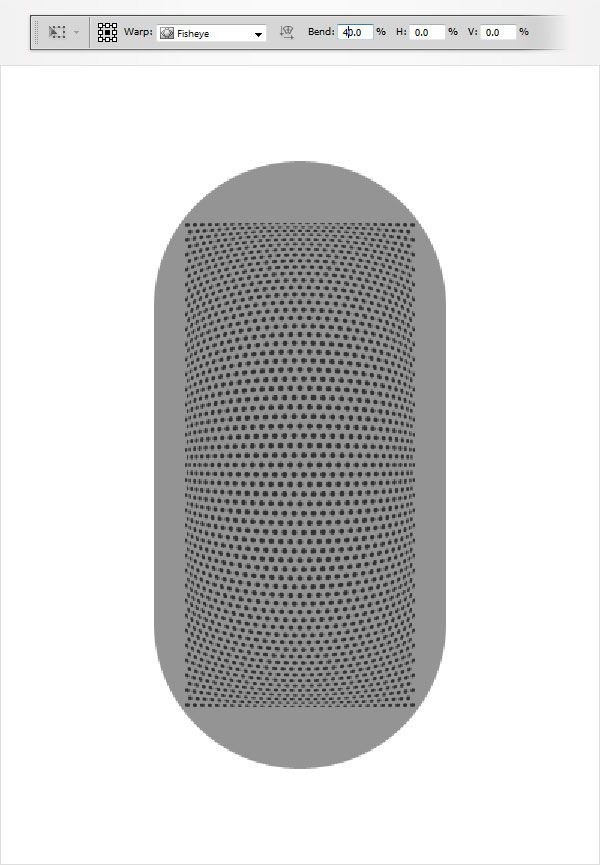
选择圆形矢量形状图层,点击编辑>变换>扭曲。从下拉菜单中选择鱼眼,在顶部栏弯曲选项中输入40并按Enter键。

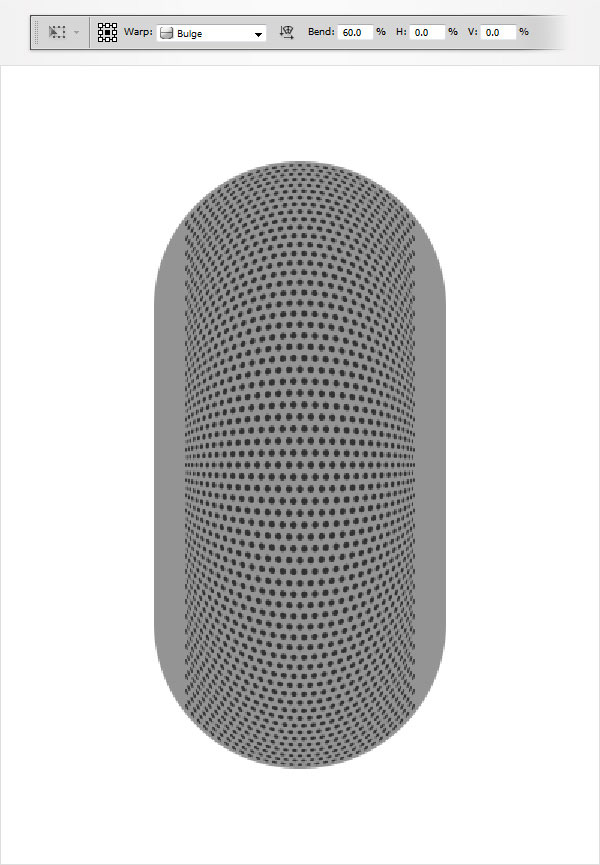
请保持圆形矢量形状图层仍处于选中状态,并再次点击编辑>变换>扭曲。从下拉菜单中选择凸起,在顶部栏弯曲选项中输入60并按Enter键。

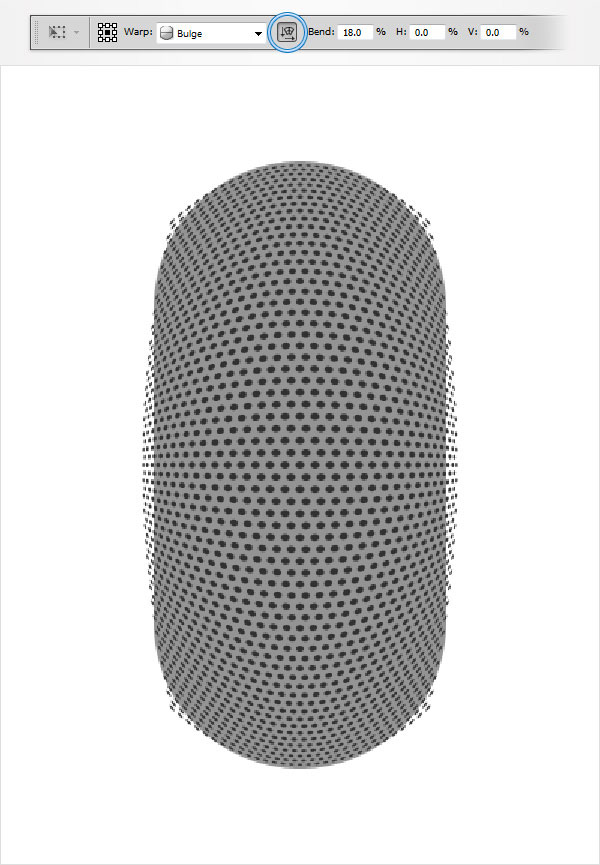
请保持圆形矢量形状图层仍处于选中状态,并再次点击编辑>变换>扭曲。从下拉菜单中选择凸起,点击顶部栏更改变形的方向按钮,在顶部栏弯曲选项中输入18并按Enter键。

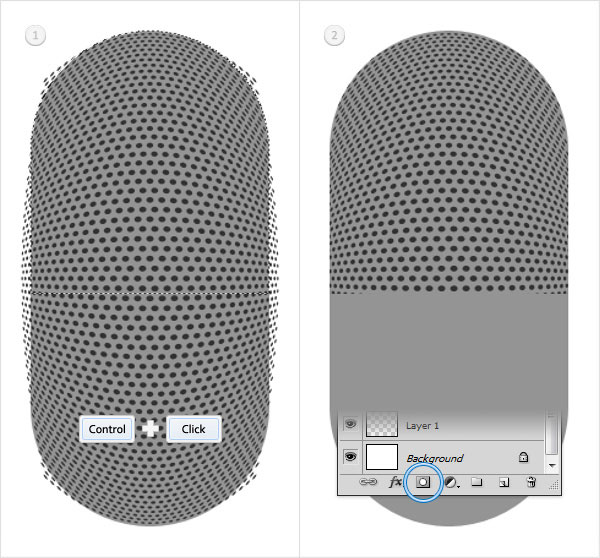
选择图层面板,按住 Control并点击圆角矩形图层。产生这个图层的选区并选择矩形选择工具。键盘按住Alt键拖动并删除下部一半的选区。保持选区被选中的状态并返回到图层面板。重新选择圆形矢量形状图层并点击添加图层蒙版按钮。取消选区(Control + D)。

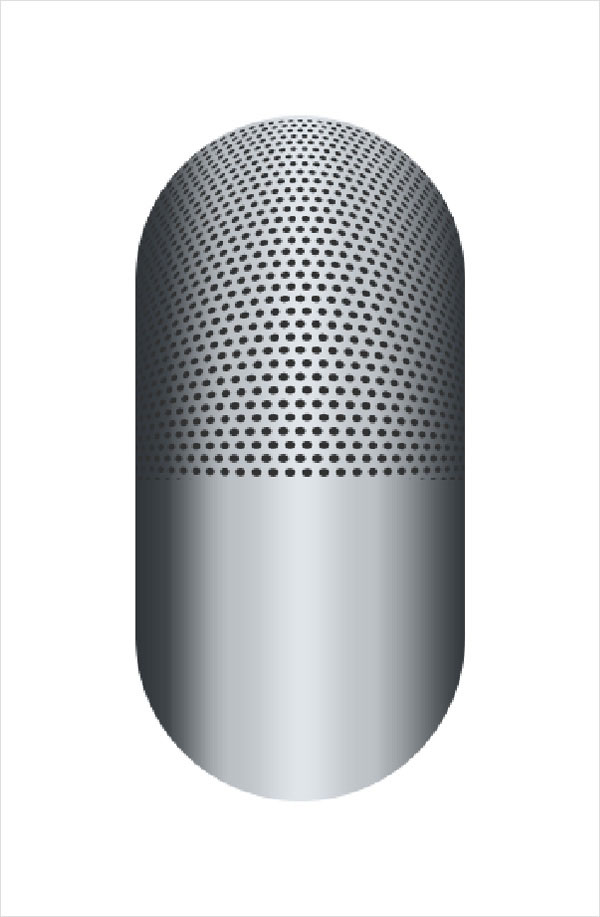
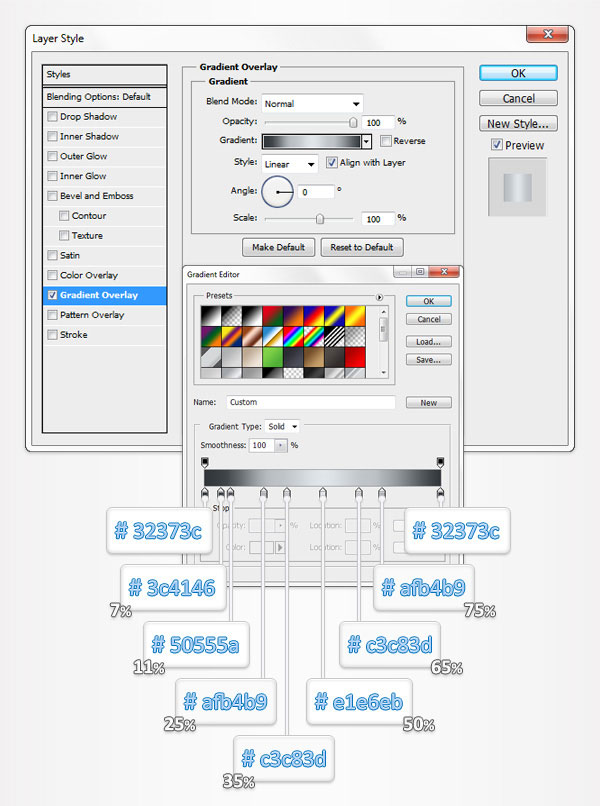
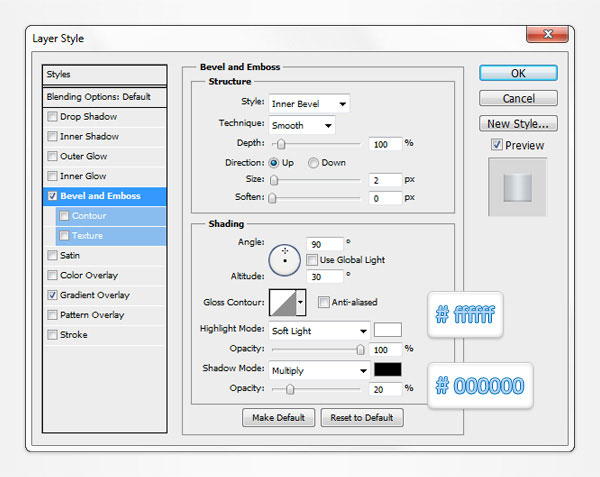
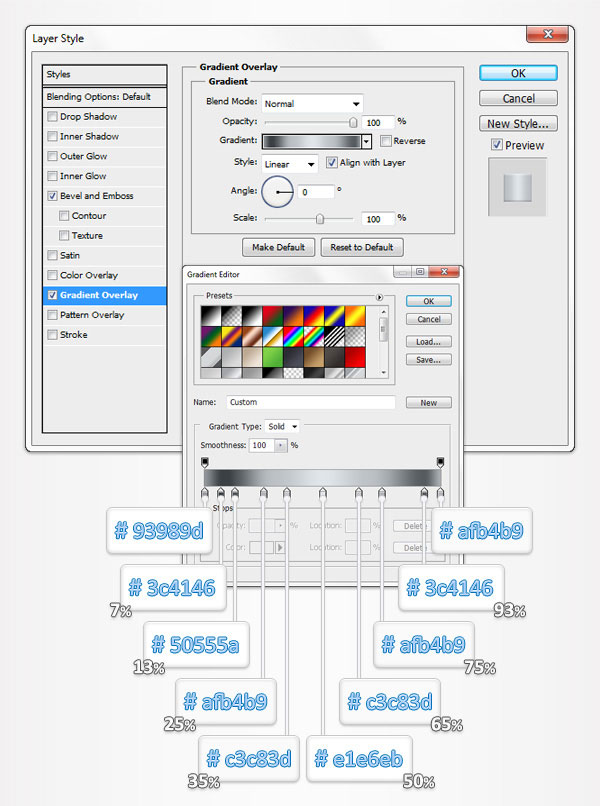
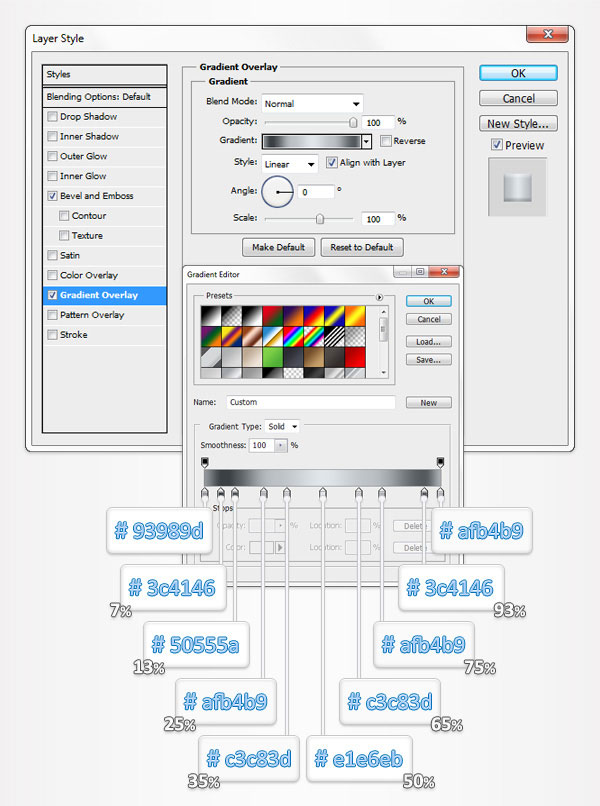
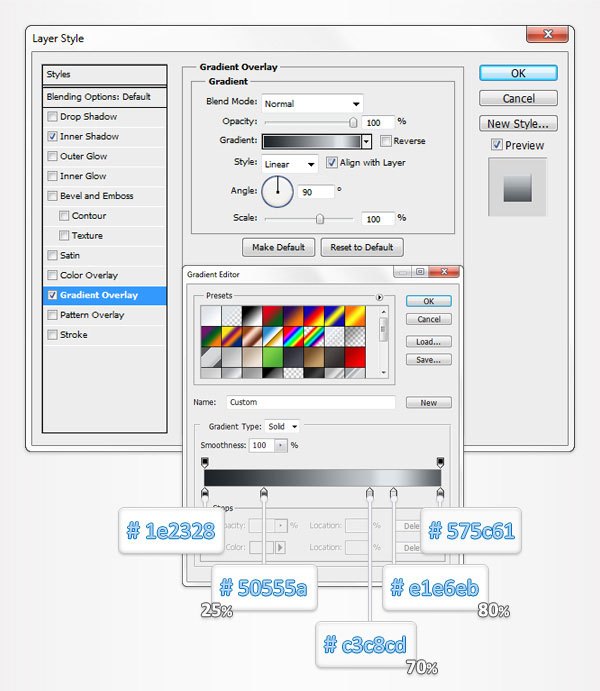
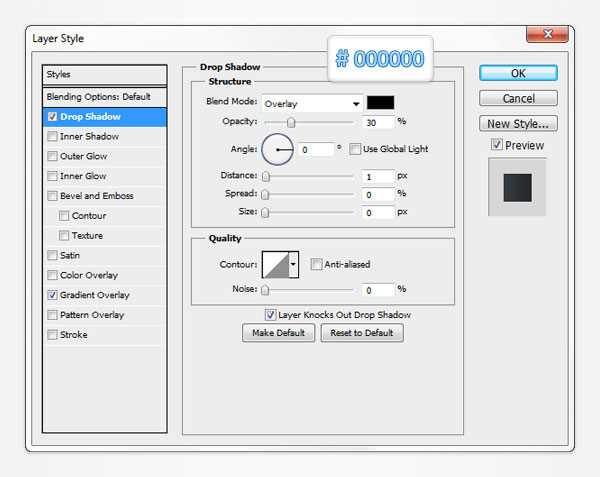
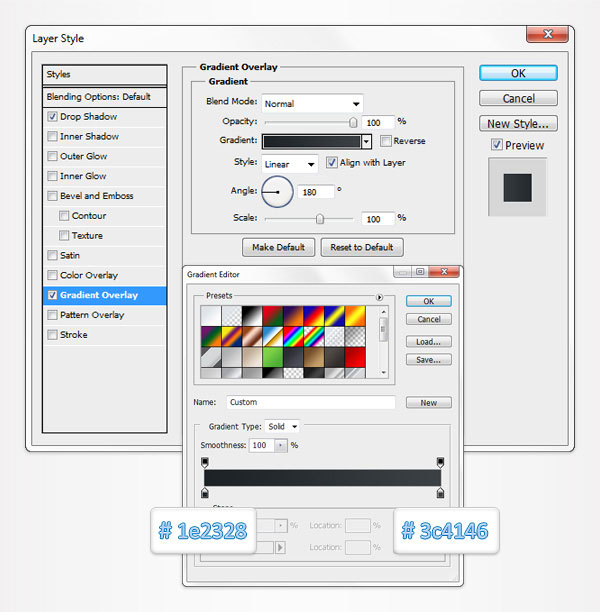
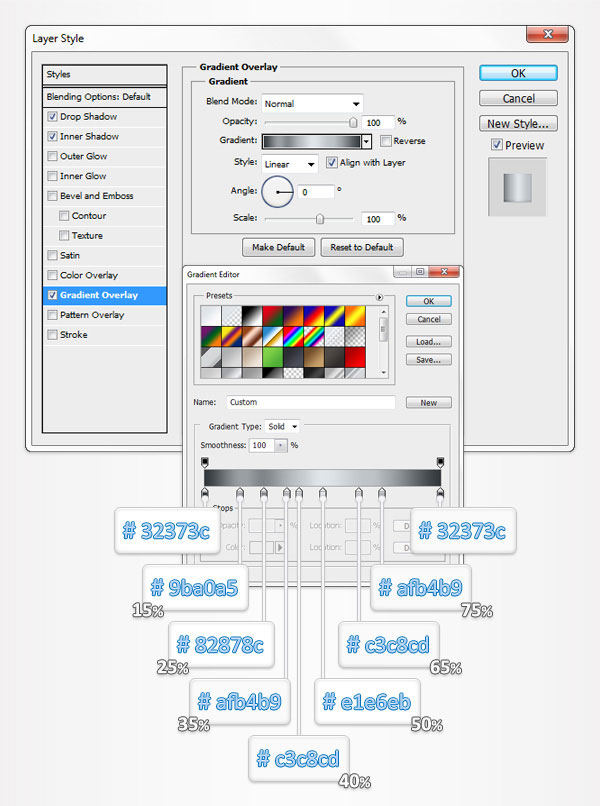
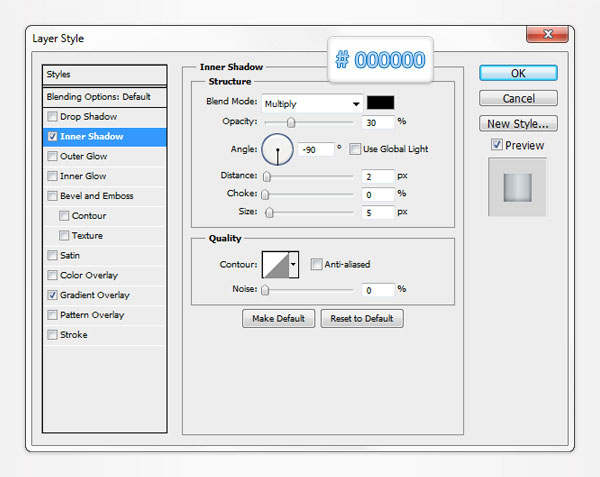
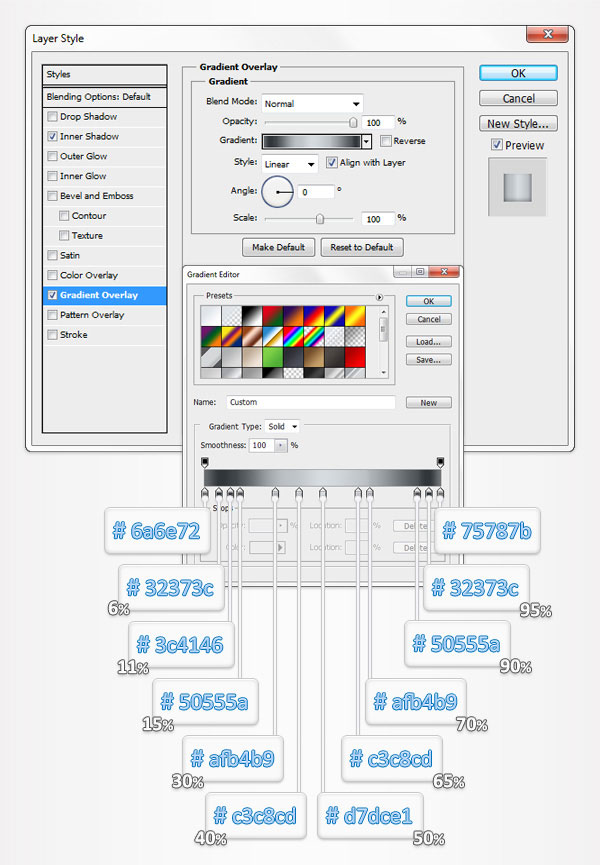
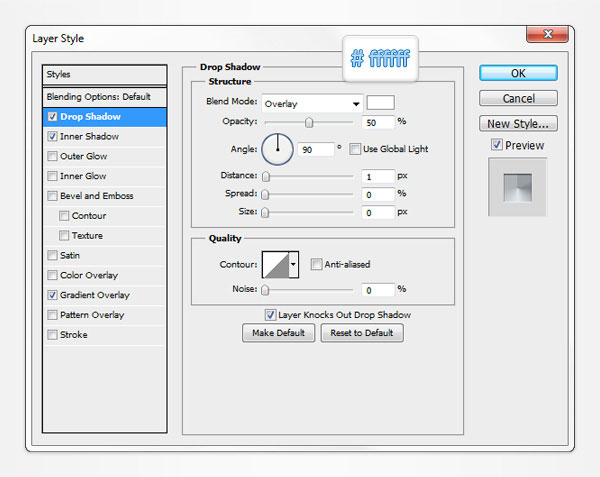
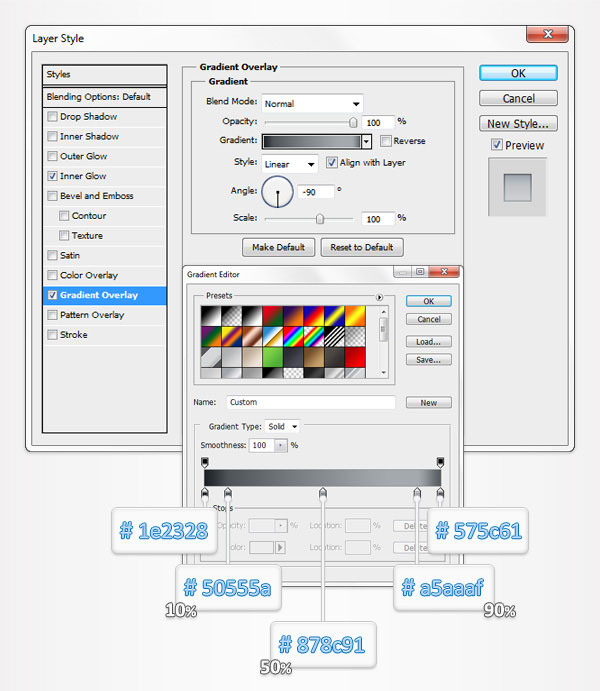
选择图层面板,双击圆角矩形图层,打开图层样式窗口。点击渐变叠加选项。从图像中的白色数字代表的位置百分比。


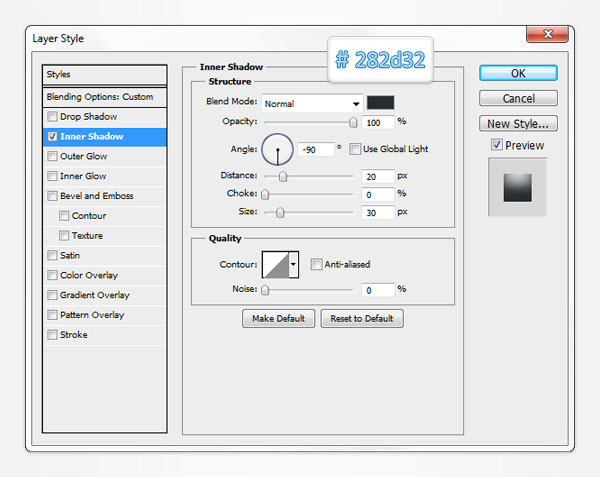
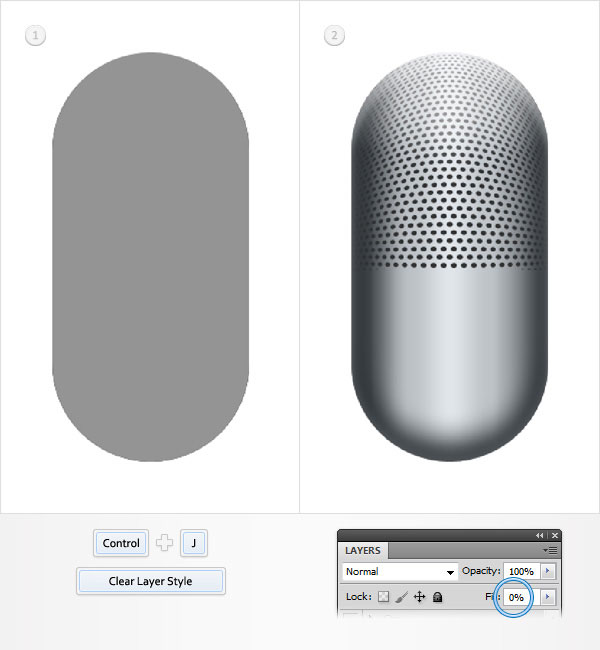
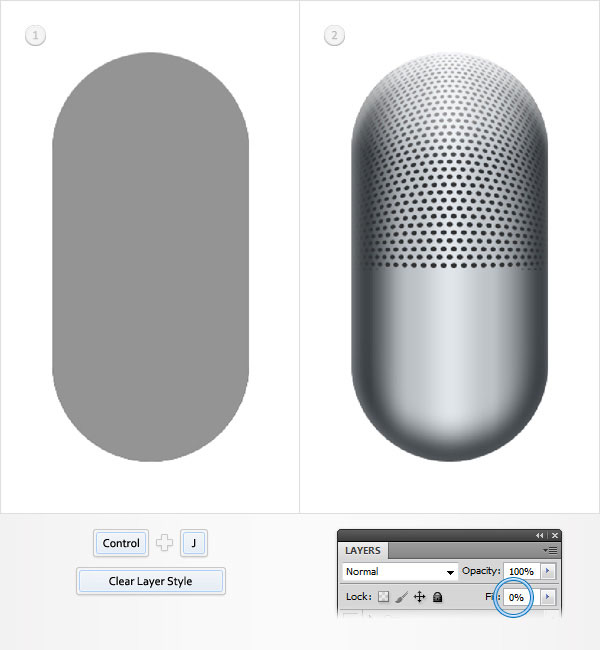
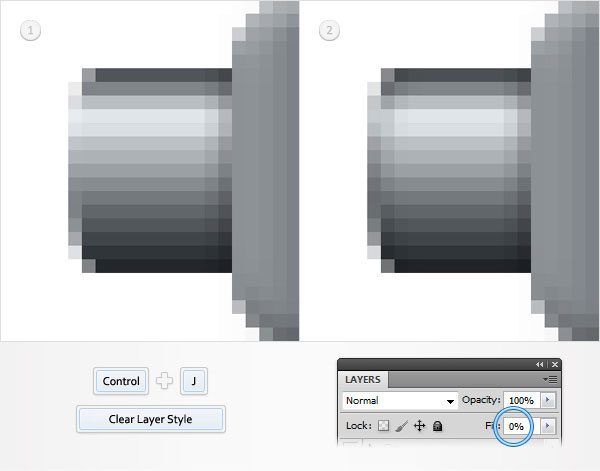
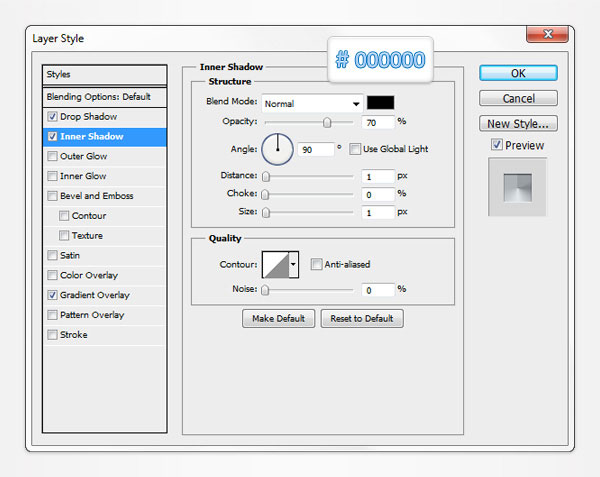
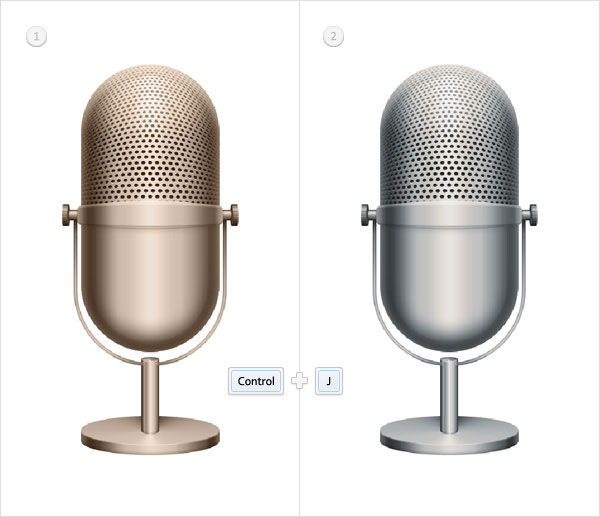
选择圆角矩形矢量图层,并复制它( Control + J)。把副本图层放在前面(按Shift+ Control +]),然后右键单击它,然后单击清除图层样式。请确保此副本仍处于选中状态,降低其填充到0%,然后打开图层样式窗口。


选择圆角矩形矢量图层,并复制它( Control + J)。选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口。




选择圆角矩形矢量图层,并复制它( Control + J)。选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口。


选择圆角矩形矢量图层,并复制它( Control + J)。选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口。


选择圆角矩形矢量图层,并复制它( Control + J)。选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口。


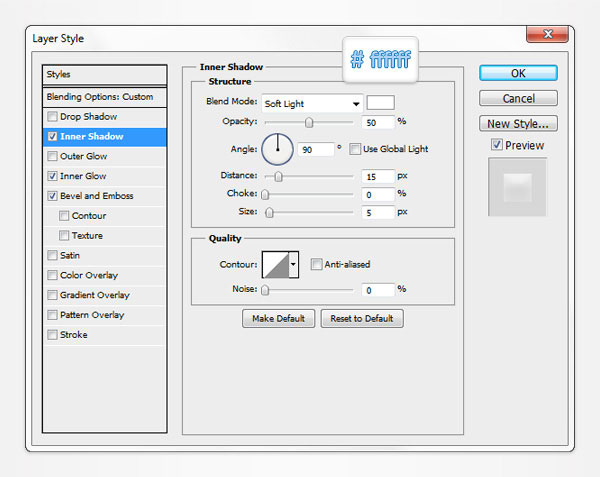
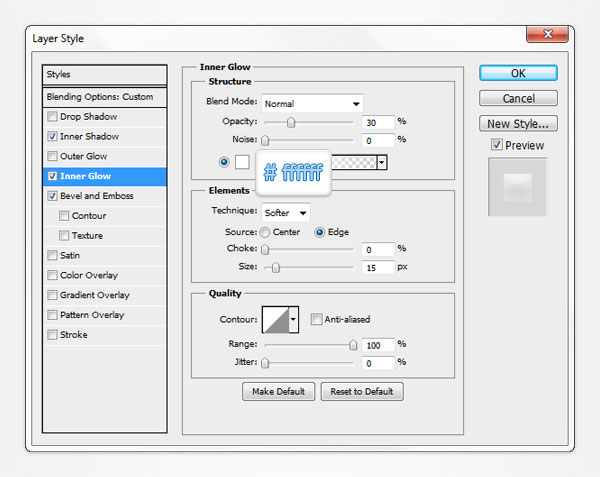
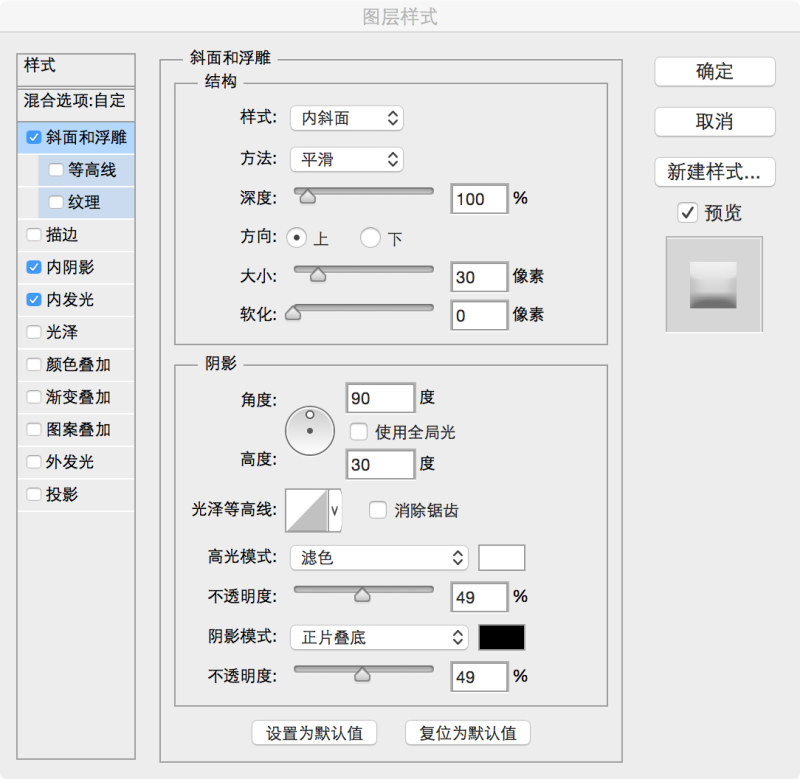
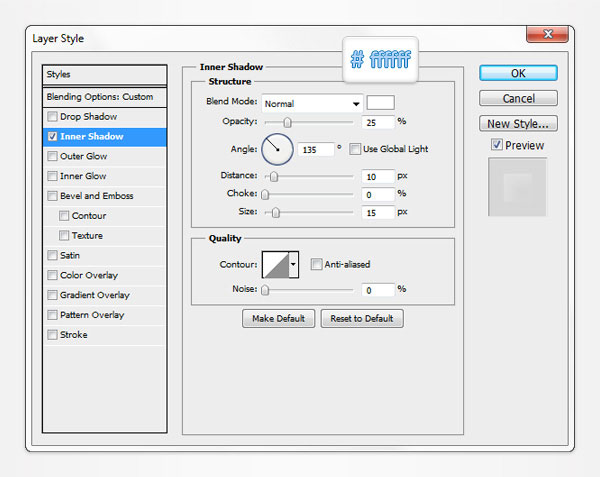
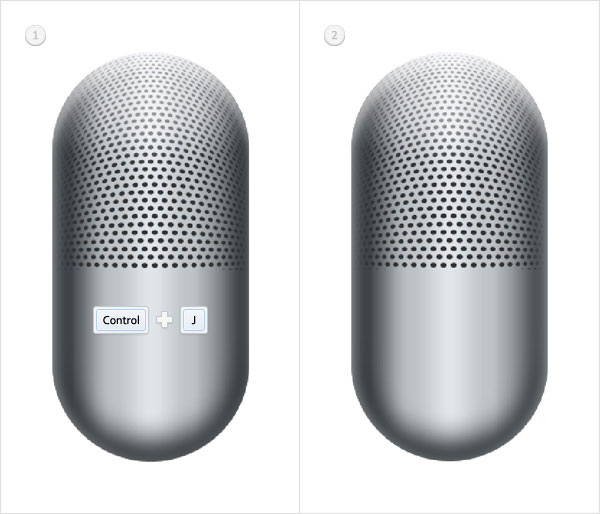
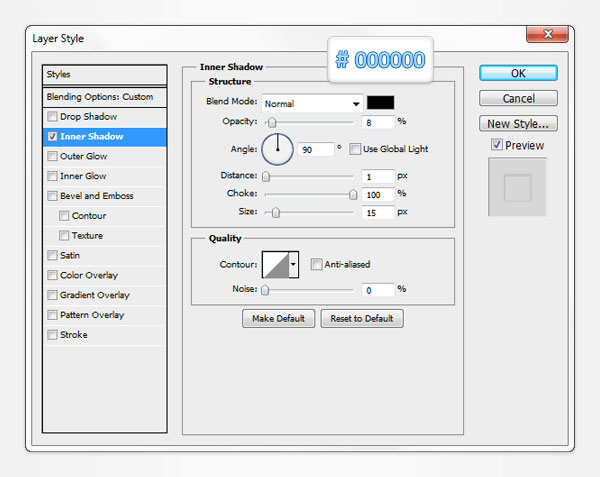
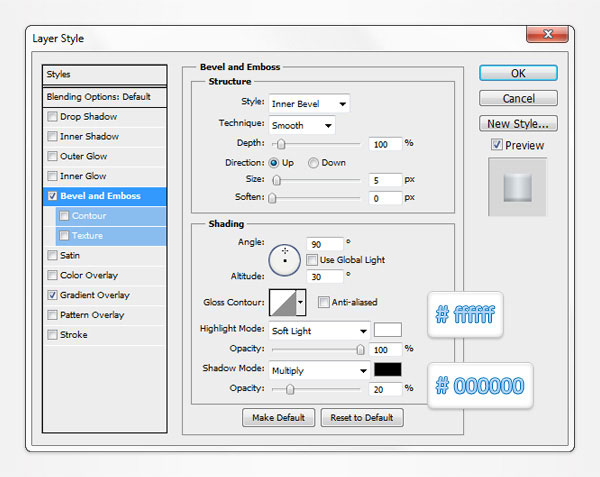
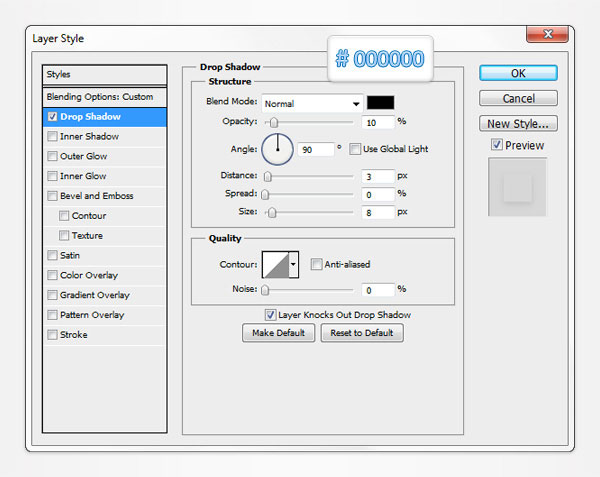
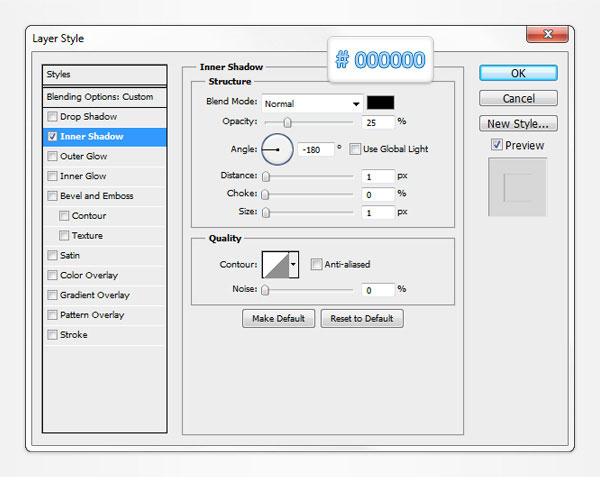
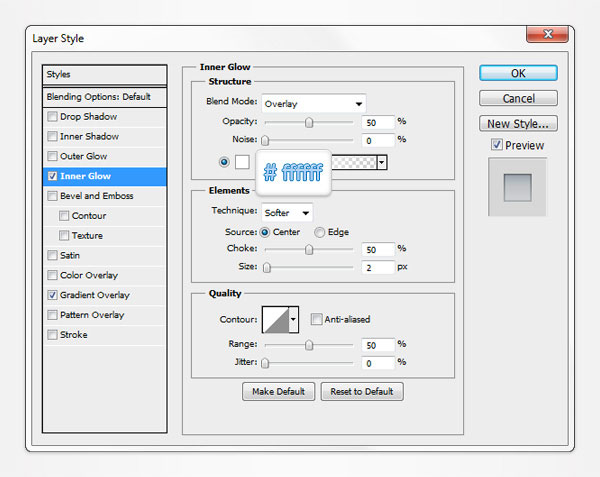
查看图层面板,选择圆形矢量图层,打开图层样式窗口。



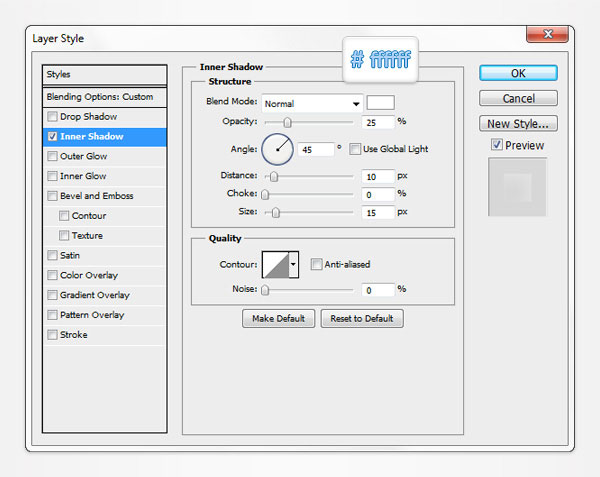
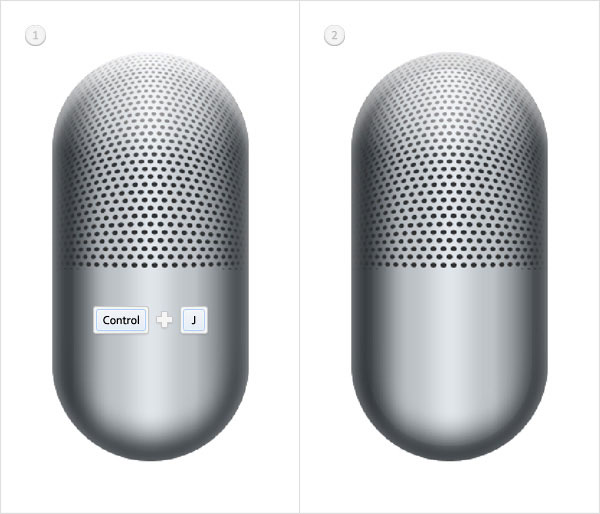
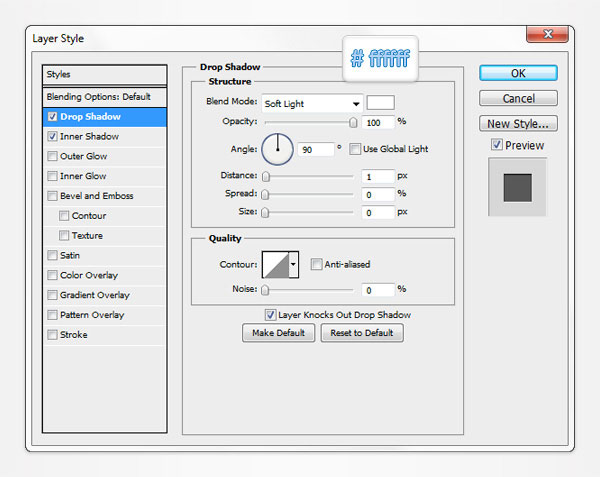
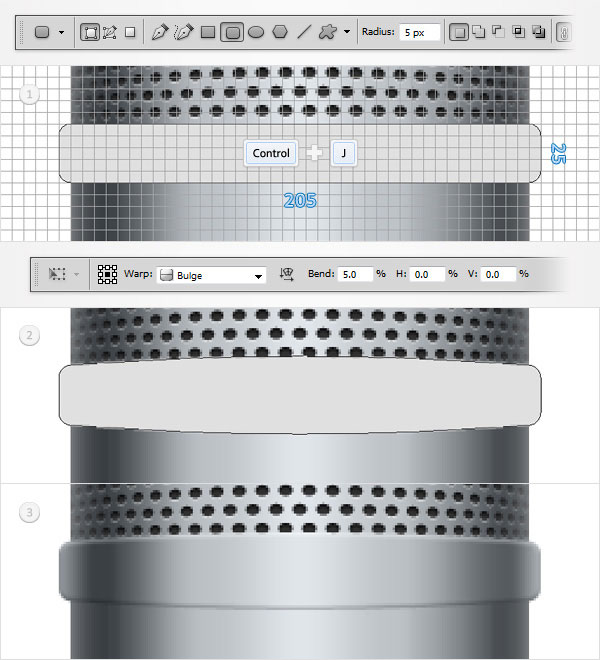
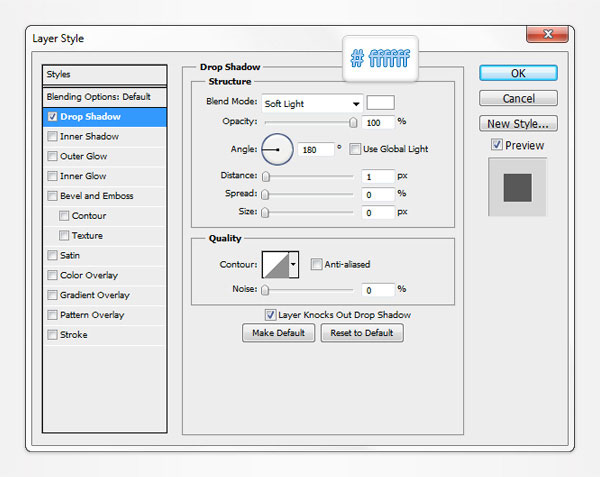
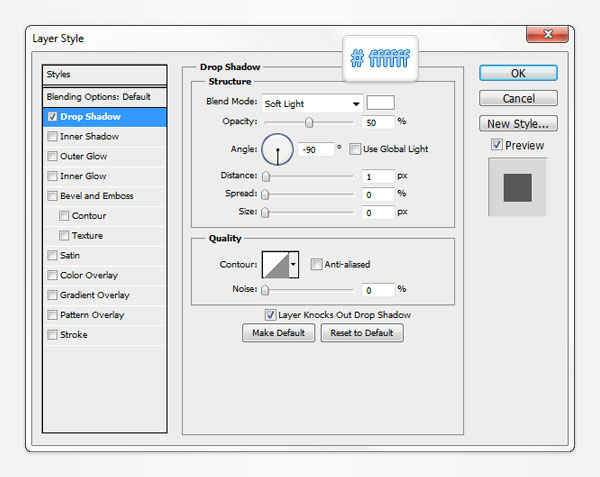
选择圆角矩形工具,设置半径为5像素,创建一个205乘25像素的矢量形状,给这个新的形状制作一个副本(Control+ J),选择它并点击编辑>变换>扭曲。从下拉菜单中选择凸起,在弯曲选项中输入5,然后按Enter键。打开这个新的矢量形状的图层样式窗口。



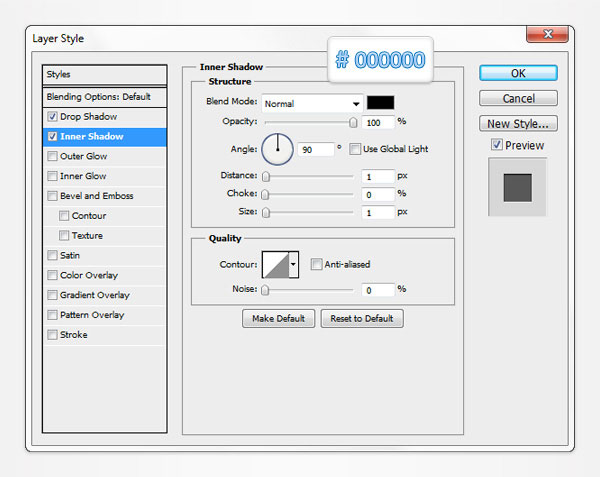
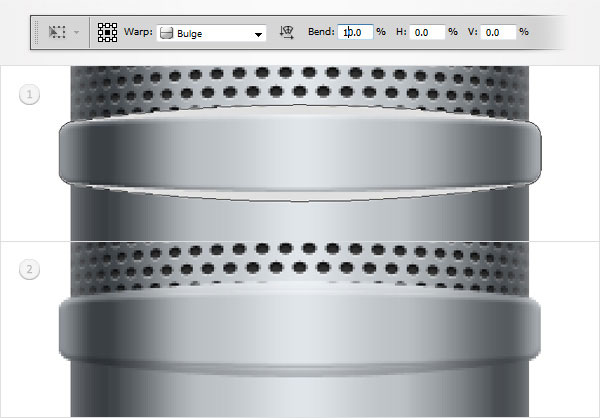
移动到图层面板中,选择在上一步中创造的另一个矢量形状,点击编辑>变换>扭曲。从下拉菜单中选择凸起,在弯曲选项中输入10并按Enter键。打开这个矢量形状的图层样式窗口。(注:可以复制上一部做的图层样式,只用改斜面浮雕中的大小数值。)



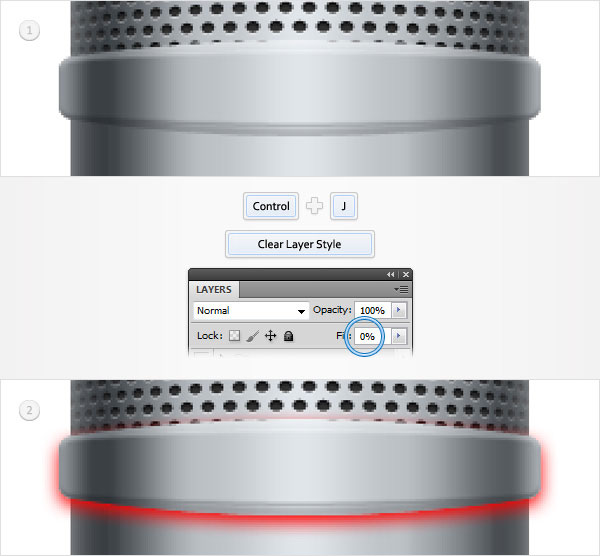
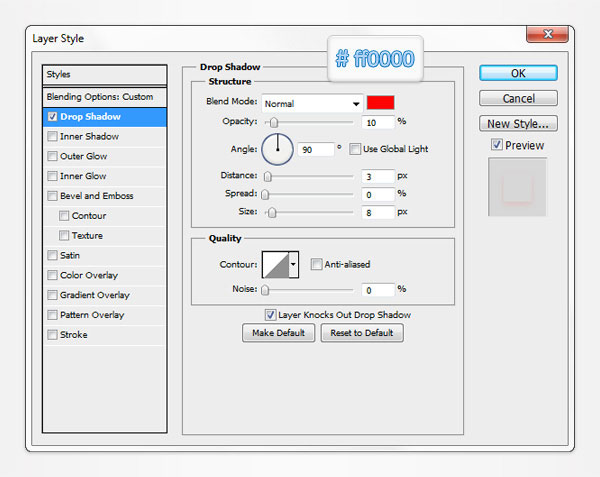
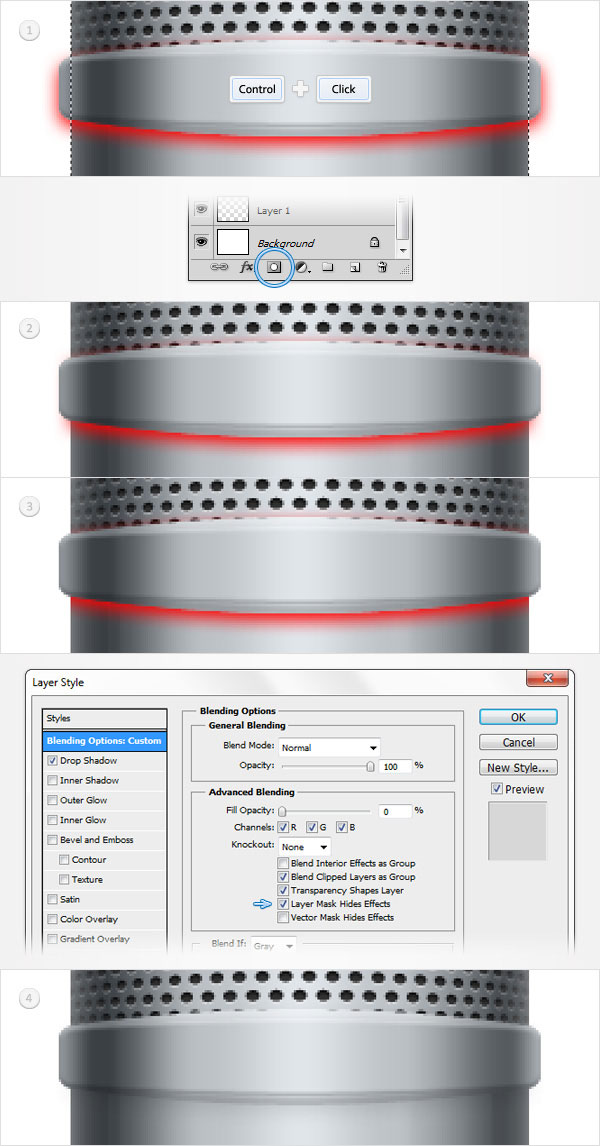
选择在上一步编辑的矢量形状,并复制它(Control+ J)。查看图层面板,选择这个副本。清除它的图层样式,降低其填充为0%,然后打开图层样式窗口。使用淡红色的阴影会让你更容易看清楚我们在下一步将做的事情。(注:红色的透明度应该是100%)


加载第六步中圆角矩形的选区。选择在上一步中所做的矢量形状,然后单击添加图层蒙版按钮。此外,打开这个矢量蒙板图层的图层样式窗口并选中[图层蒙版隐藏效果]选项。重新打开图层样式窗口,把阴影效果中的红色更换成黑色。


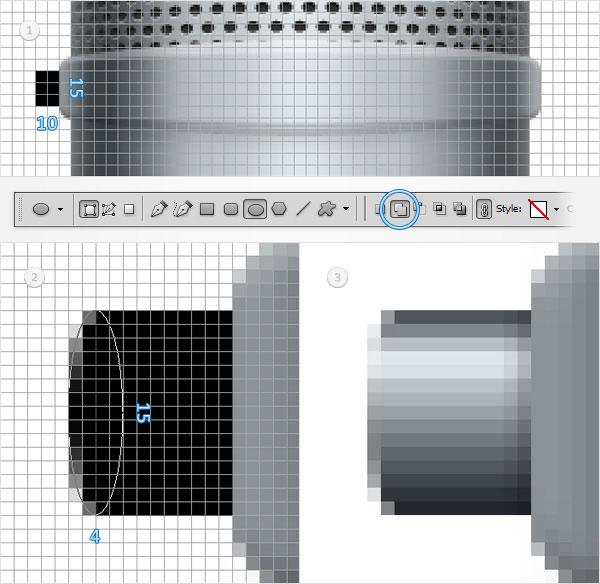
将前景色设置为黑色,选择矩形工具,创建一个10乘以15px的矢量形状,恢复“网格线间隔1px的”。同样只需去编辑>首选项>参考线,网格和切片,并在网格线的每个选项框中输入1。确保一点,黑色矩形仍处于选中状态,并观察顶部栏。检查Add按钮,增加一个4乘以15px,打开这个新的矢量形状的图层样式窗口。



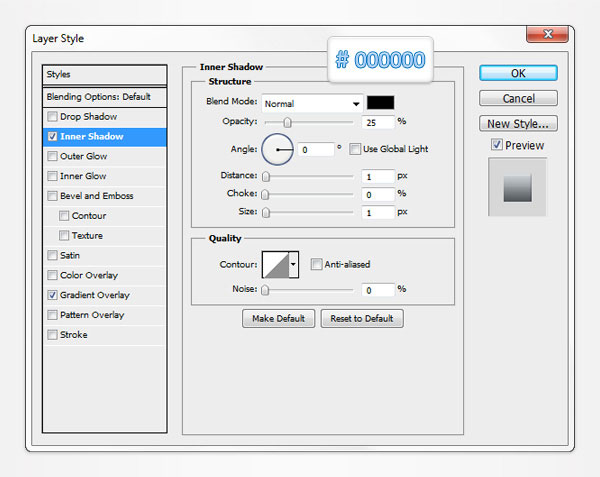
选择在上一步编辑的矢量形状,并复制它(控制+ J)。查看图层面板上,选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口。


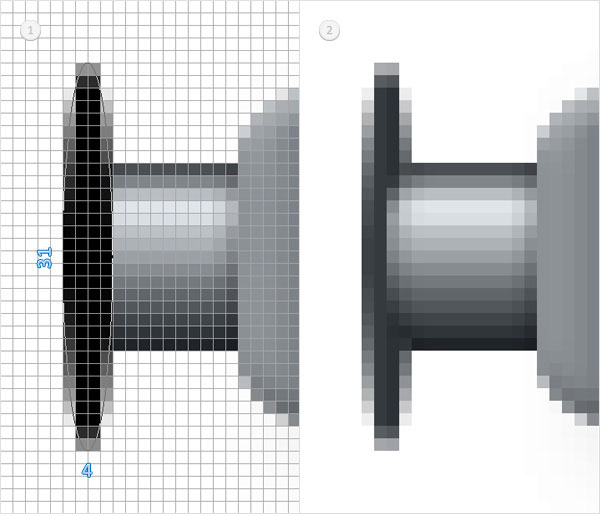
查看在之前步骤中所作的形状。选择椭圆工具,创建一个4乘以31px的矢量形状并将其放置。放置到底层(按Shift+Control + [),然后打开图层样式窗口。



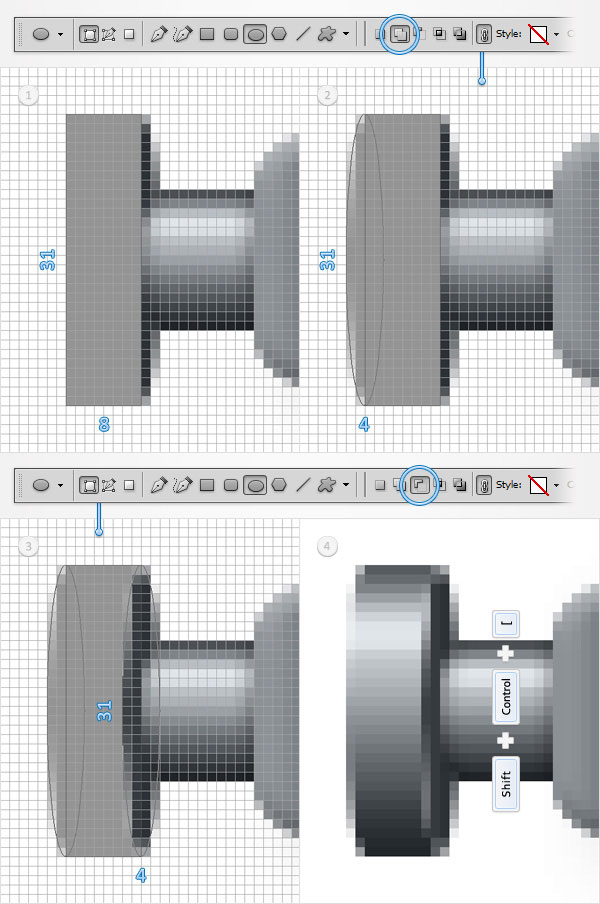
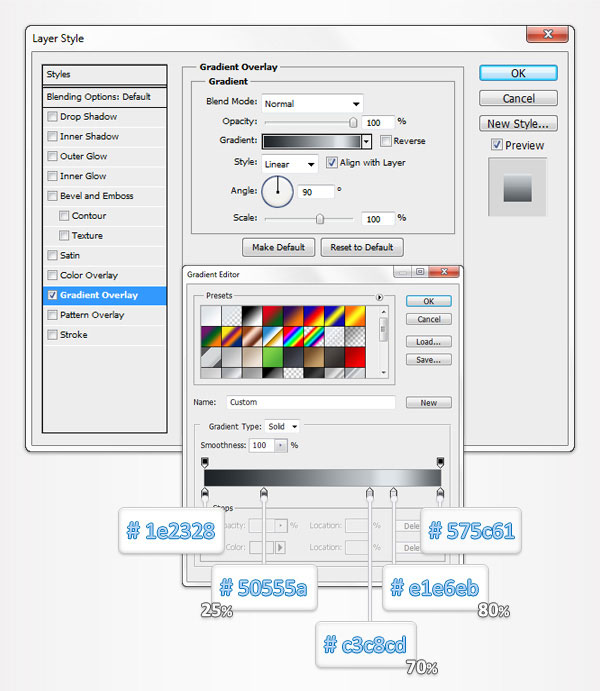
选择矩形工具,创建一个8乘31px的矢量形状,确保这一新的形状保持选定状态并切换到椭圆工具。按顶部栏的合并形状按钮,添加4乘31px的矢量形状。继续用椭圆工具,按顶部栏的减去顶层形状按钮,添加4乘31px的矢量形状。把这个矢量形状放在后一层然后打开图层样式窗口。


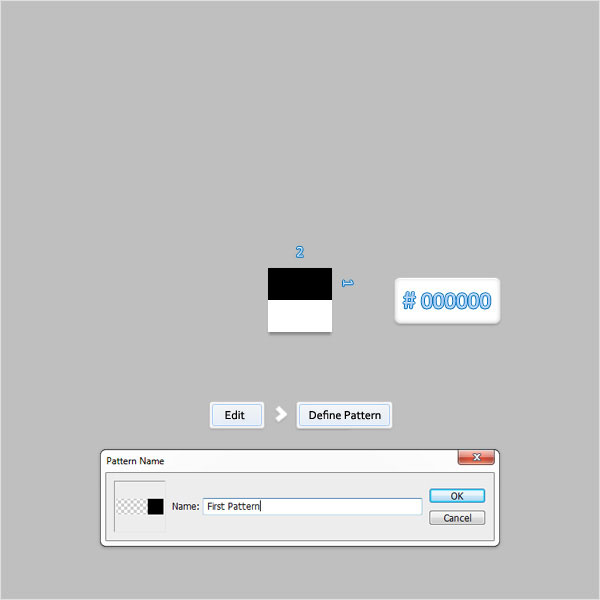
接下来,需要创建一个简单图案。首先,点击Control + N创建一个新文档。在宽度和高度框中输入2,然后单击确定。确保开启了网格和对齐网格功能,然后删除“背景”图层。设置前景色为黑色并选择矩形工具,创建一个2乘1px的矢量形状,现在,只需去编辑>定义图案。填写你的图案名称,单击确定。你创建了自己的图案了。关闭该文件,并返回到上一个文件。(注:应该是先创建矩形工具再删除背景图层吧)

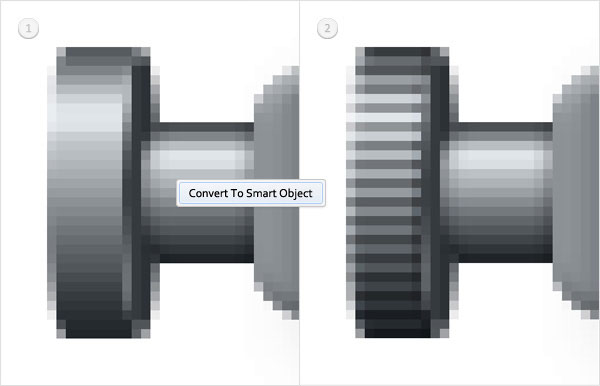
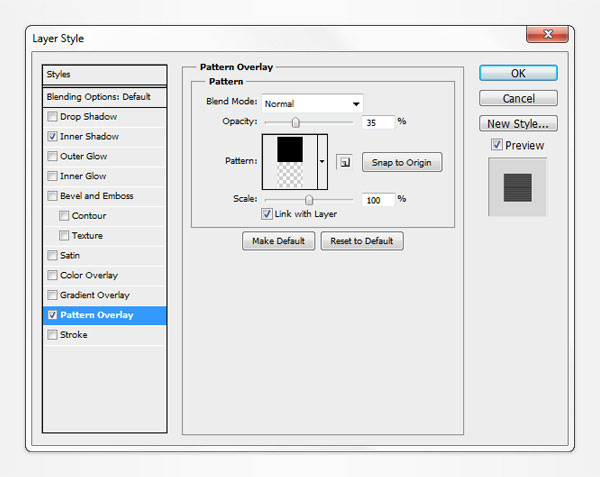
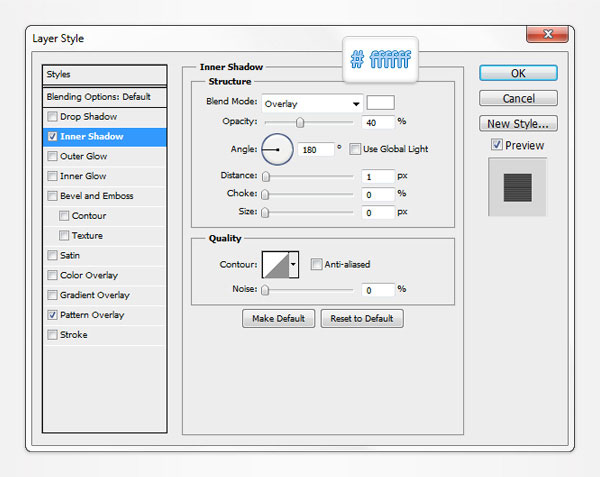
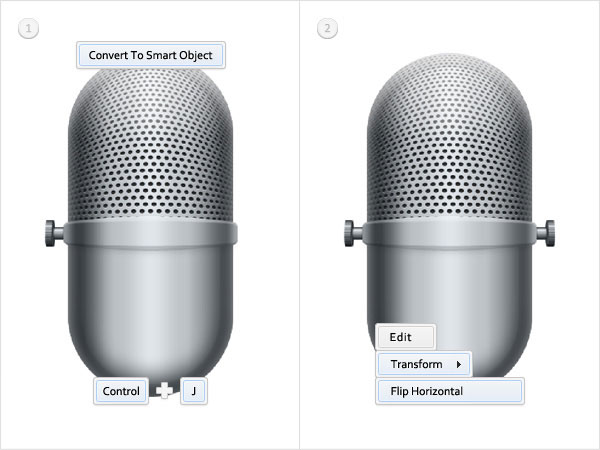
移动到图层面板中,右键单击在第二十六步中创建的矢量形状,然后单击转换为智能对象。选择这个新的智能对象,打开图层样式窗口。



同时选择智能对象和在上六步做的矢量图形,并将其转换为一个智能对象。给这个新的智能对象创建一个副本(Control + J),选择它,点击编辑>变换>水平翻转。请确保此副本仍处于选中状态,将其拖动到右边。

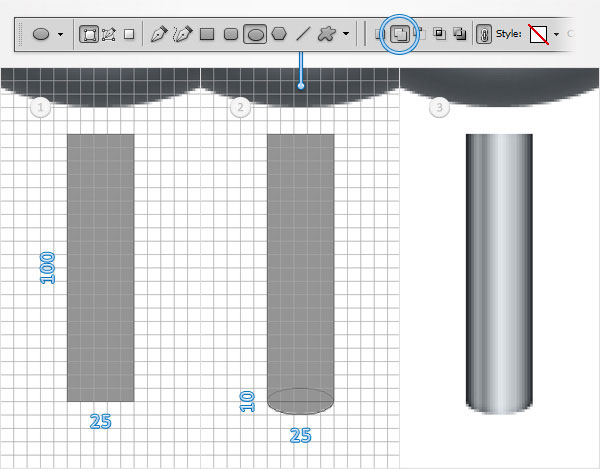
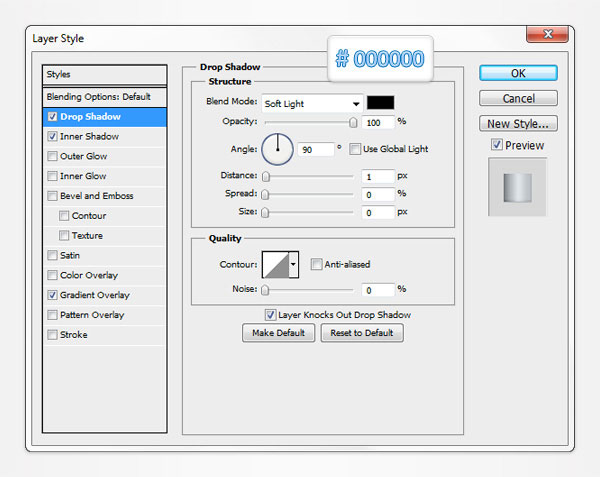
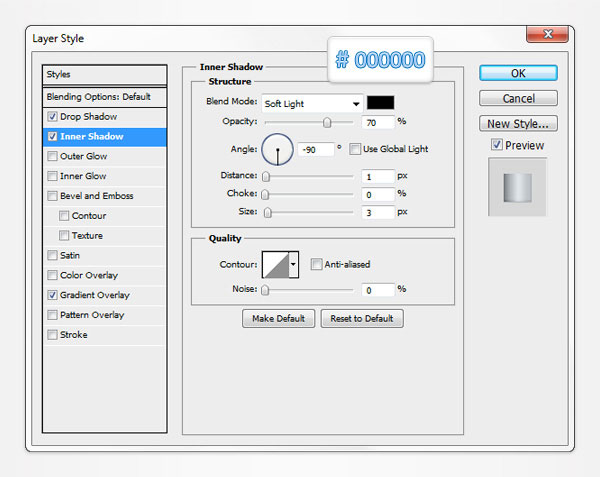
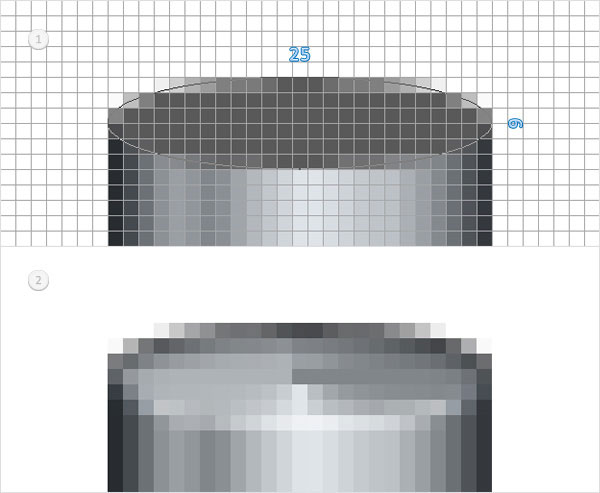
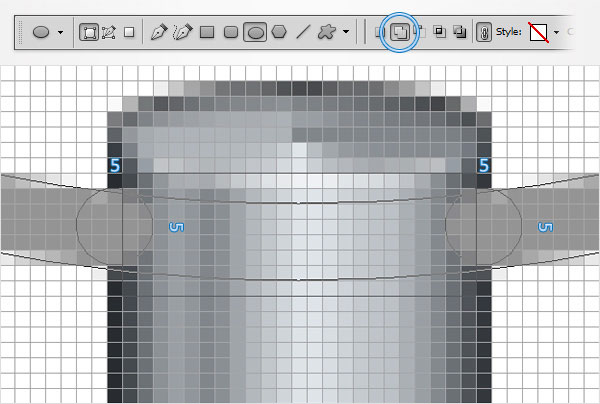
切换到“5乘5像素的网格”,视图移动到目前创建的形状的下方。选择矩形工具,创建一个25乘100px的矢量形状,选择它,视图移动到它的下方,并切换到椭圆工具。从顶部栏点击合并形状按钮,然后添加一个25乘10px的矢量形状。打开这个新的矢量形状图层样式窗口。




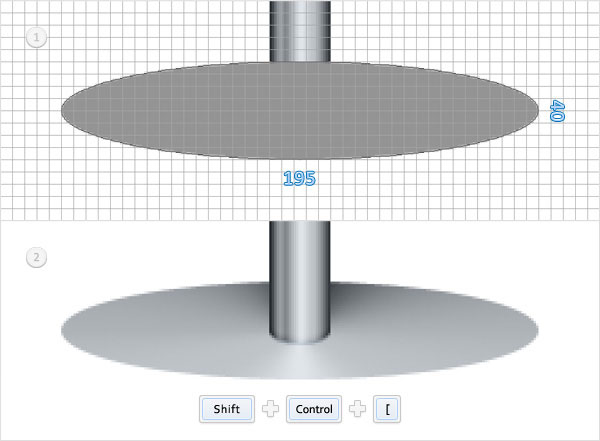
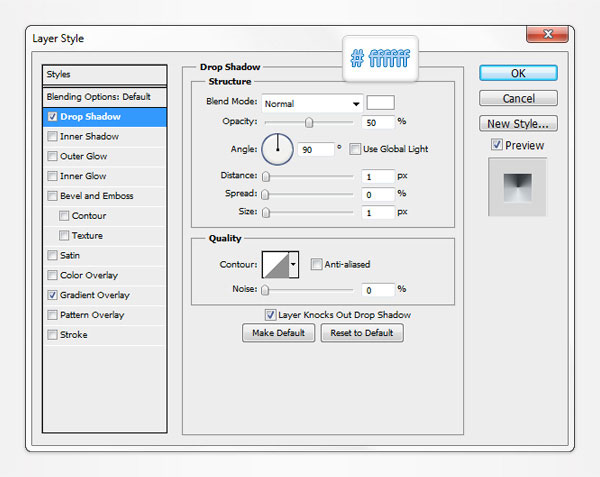
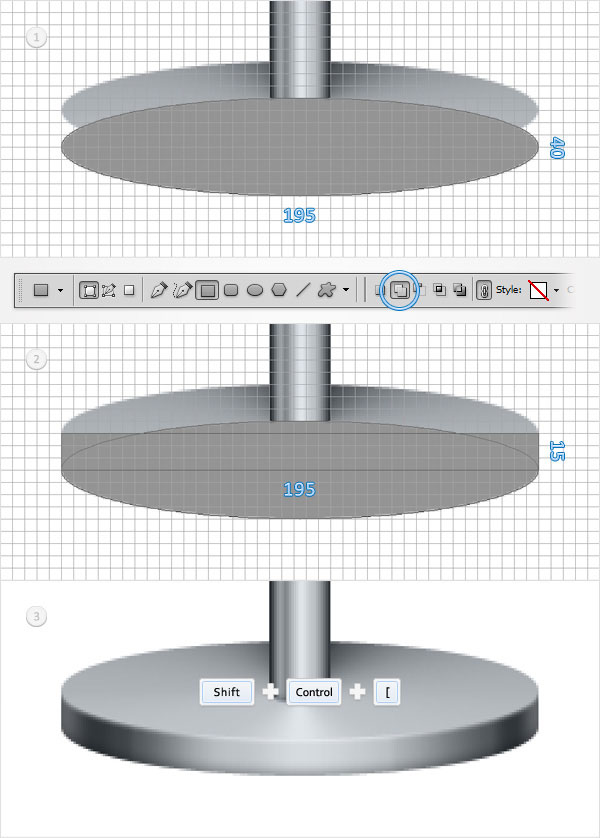
视图移动到前几步中所做的矢量形状的下方。选择椭圆工具,创建一个195乘40PX矢量形状,放到底层(按Shift+ Control +[ ),然后打开图层样式窗口。



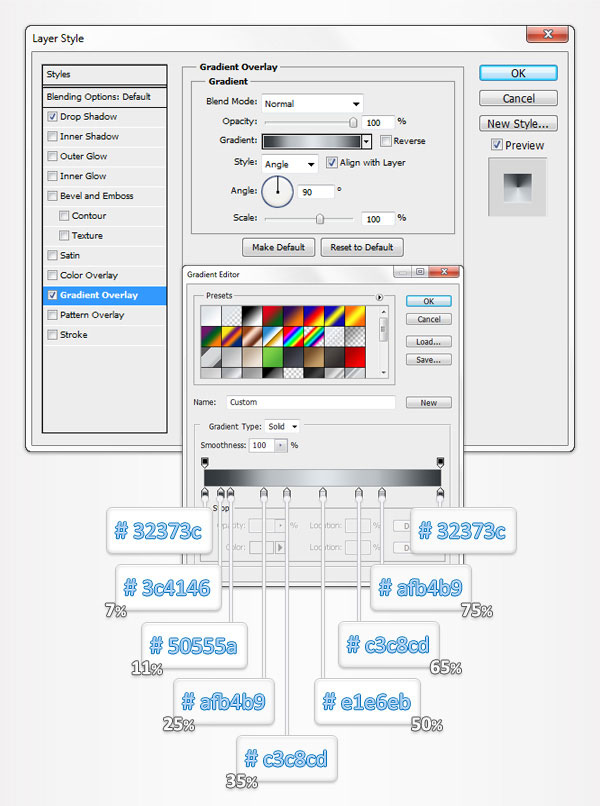
选择椭圆工具,创建一个195乘40PX矢量形状,选择这个新的矢量形状,切换到矩形工具。按顶部栏的合并形状按钮,添加一个195乘15px的矢量形状。请确保此矢量形状仍处于选中状态,放置到底层(按Shift+ Control + [),然后打开图层样式窗口。



返回到“1乘1像素的网格”,视图移动到第三十步所作的矢量形状的上方。选择椭圆工具,创建一个25乘6px矢量形状,打开这个新的矢量形状的图层样式窗口。



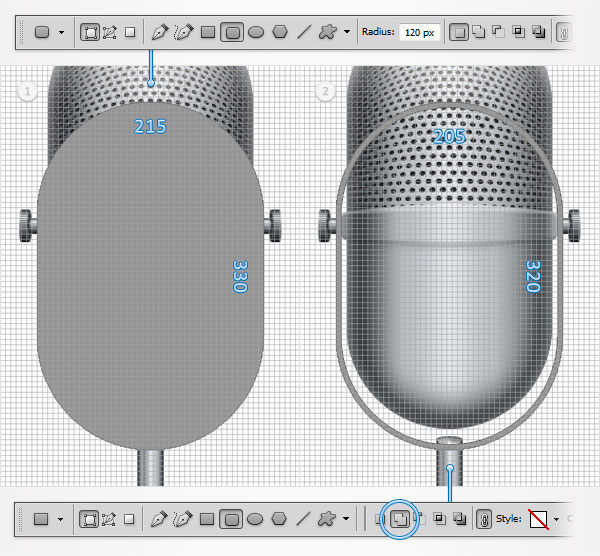
切换到“5乘5像素的网格”。挑圆角矩形工具,设置圆角半径为120px,创建一个215乘330px矢量形状,选择这个新的矢量形状,按顶部栏的减去顶层形状按钮,绘制一个205乘320px的矢量形状。

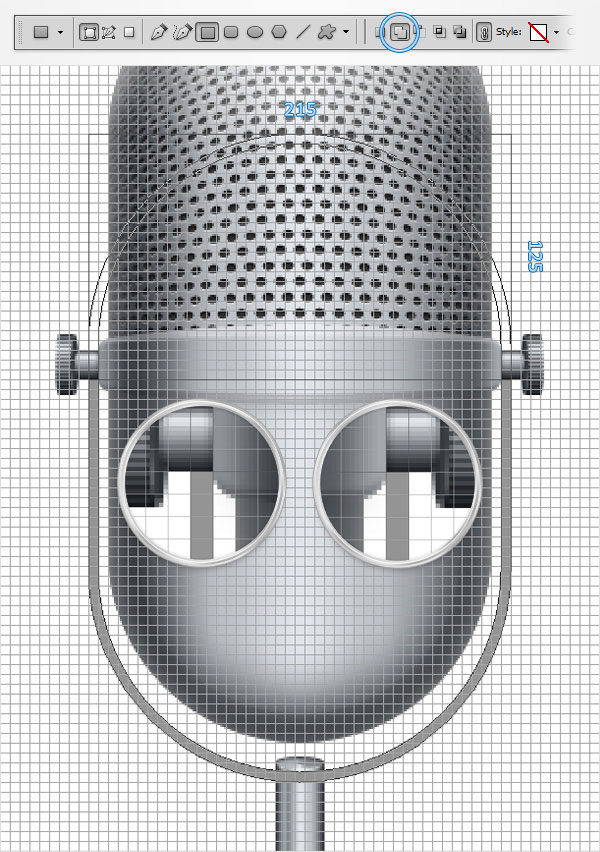
选择在上一步制成的矢量形状,并选择矩形工具。按顶部栏的减去顶层形状按钮,绘制出215乘125px矢量形状。

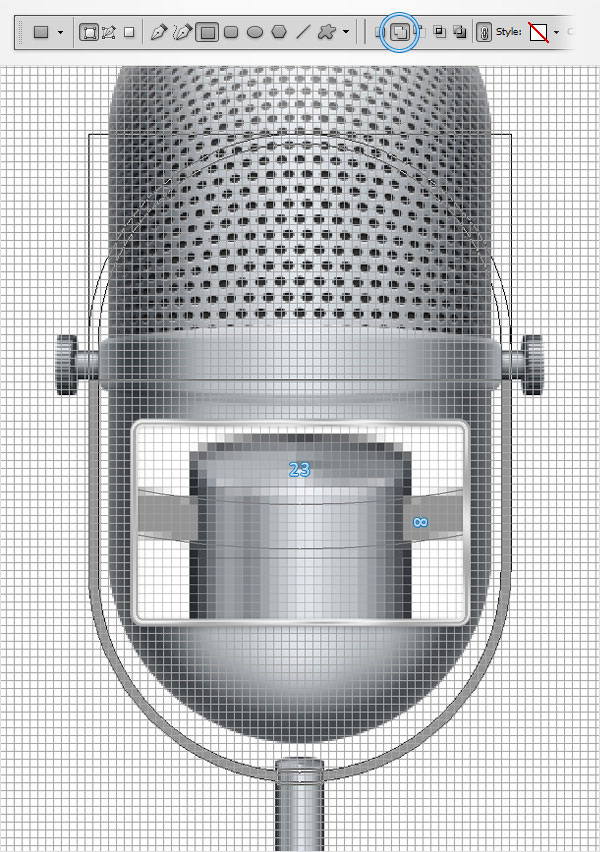
返回到“1乘1像素的网格”。选择在上一步编辑的矢量形状,选择矩形工具,视图移动到下方。按顶部栏的减去顶层形状按钮,绘制出23乘8像素的矢量形状。

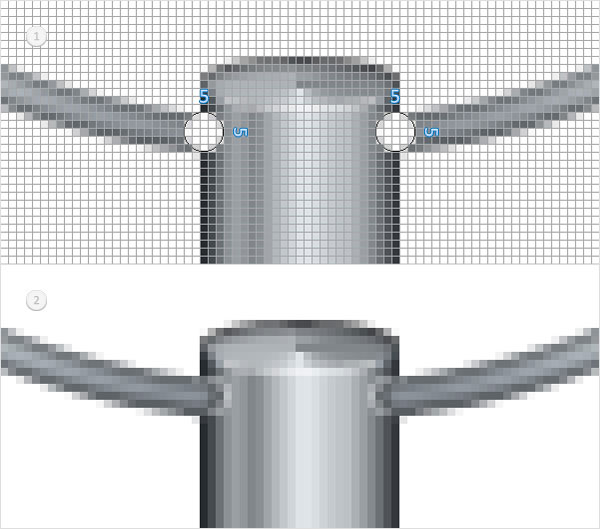
选择在上一步编辑的矢量形状,选择椭圆工具,视图移动到下方。按顶部栏的合并形状按钮,并添加两个5px的圆圈。

选择在上一步编辑的矢量形状,选择椭圆工具,视图移动到上方。按顶部栏的合并形状按钮,并添加两个5乘6px的圆圈。

重新选择上五步所作的矢量图形,并把它转换成智能对象。打开这个新的智能对象的图层样式窗口。



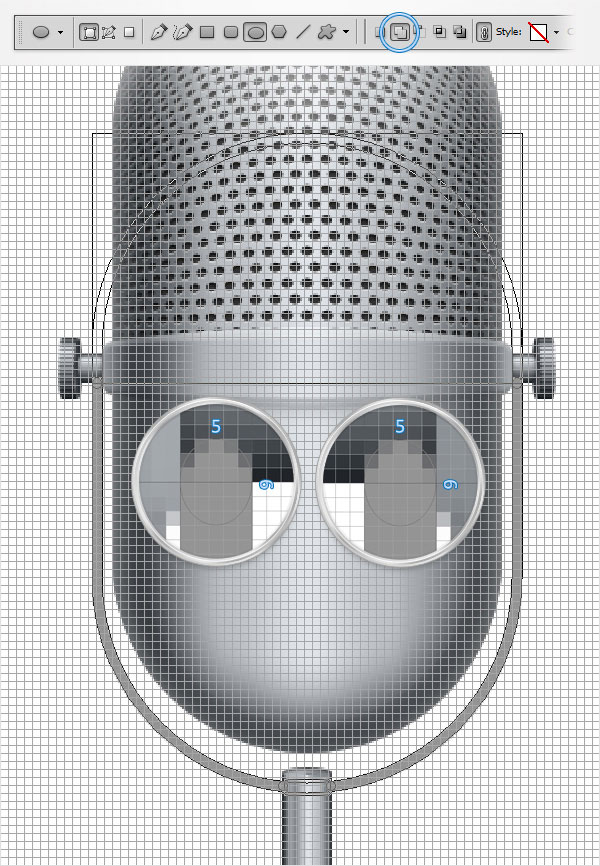
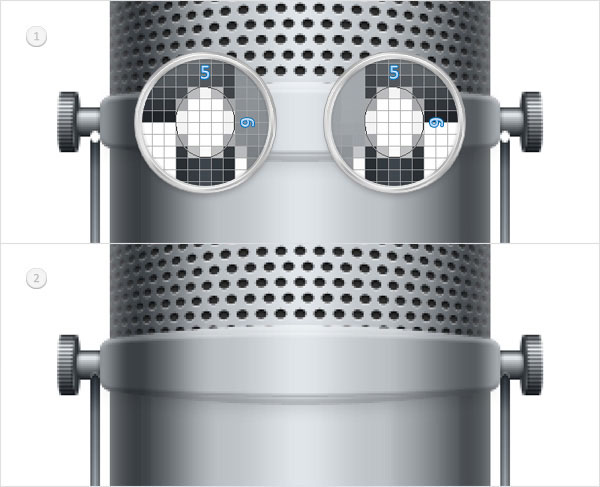
视图移动到前几步所作的智能对象的底部。设置前景色为白色,选择椭圆工具,创建两个5px的圆圈,打开左右边圆圈的图层样式窗口,但是用相反的角度。


视图移动到第三十九步中的智能对象的顶部,并选择椭圆工具。创建2个5乘6px的矢量形状。打开这些新的形状的图层样式窗口。


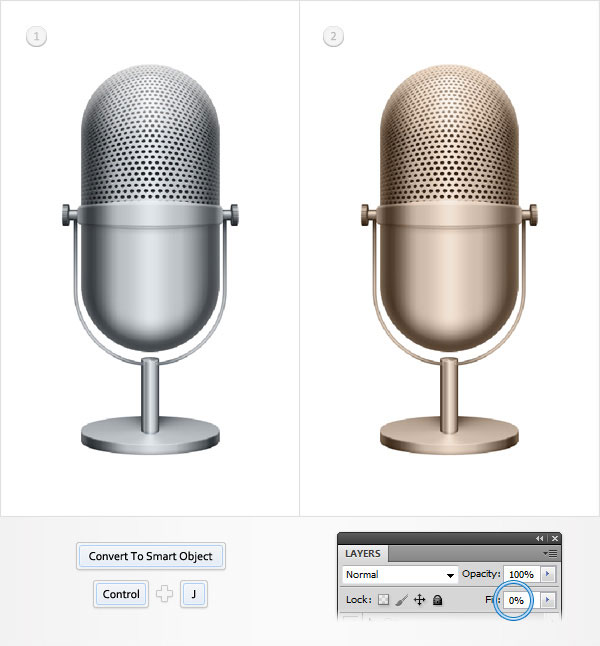
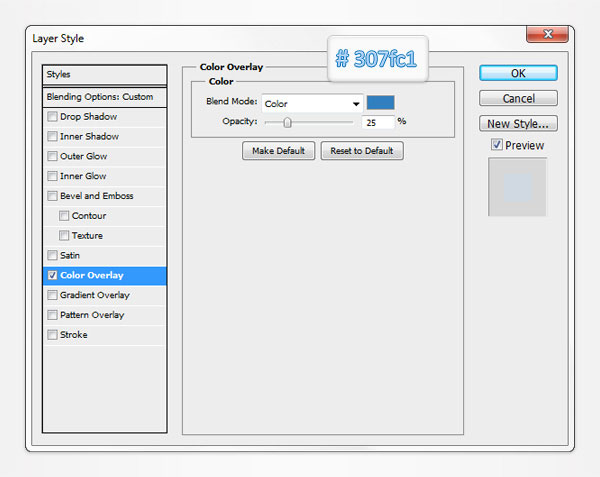
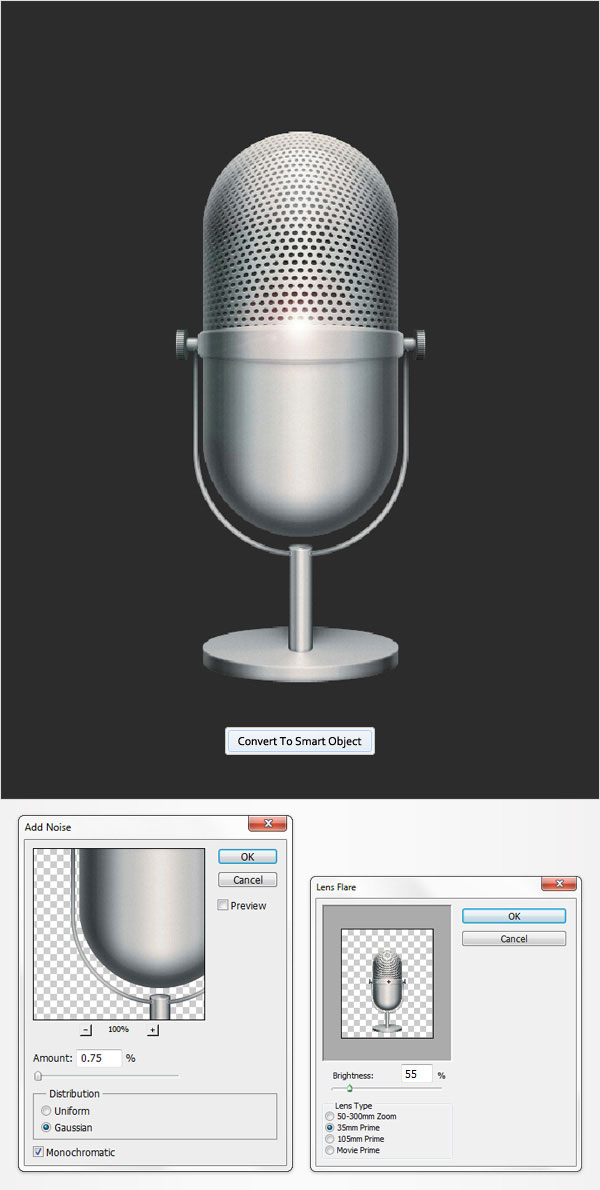
接下来,将给麦克风加一点颜色。选择所有创建的形状并将其转换为智能对象。给这个智能对象创建一个副本(Control+ J),并选择它。降低它的填充为0%,然后打开图层样式窗口。


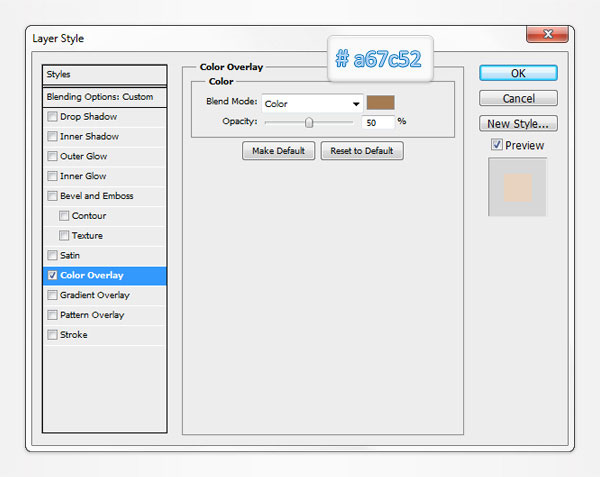
选择在上个的步骤中的第二个智能对象并复制它(Control + J)。选择这个副本,打开图层样式窗口,颜色叠加。


创建一个新图层(同时按住Shift+ Control + Alt + N),并把它放到图层的最后(同时按住Shift+ Control + [)。查看图层面板,并确保选中这个新图层。设置前景色为#2d2d2d,选择油漆桶工具在图层内点击。

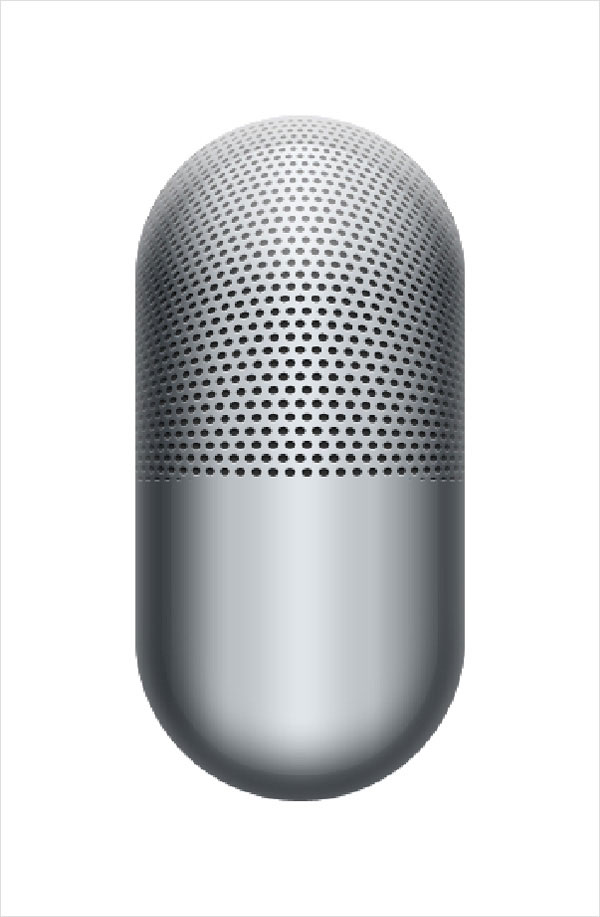
最后,选择这些智能对象,把您的麦克风变成一个新的智能对象。选择它,去滤镜>杂色>添加杂色,然后去滤镜>渲染>镜头光晕点击确定,就大功告成了。


点击阅读全文

31.69M
下载
8.6MM
下载
BBTools Scatter Stuff(PS图层散射复制插件)
17.0MM
下载