新建画布,置入背景素材。

确定后执行滤镜-模糊-高斯模糊。

在图层面板添加调整图层,适当的调整下色相,降低点饱和度,再增加点明度。

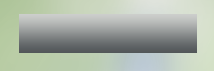
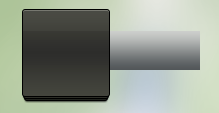
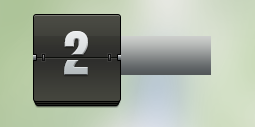
用矩形工具画一个矩形的形状图层,注意是形状图层,然后用图层样式添加“渐变叠加”。

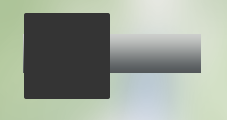
用圆角矩形工具给日历画个框,圆角半径不用很大的,小点好了。

然后添加渐变为“对称”、内阴影为白色的阴影,更改混合模式就能办到,投影,纯色描边,新建图层添加高光。

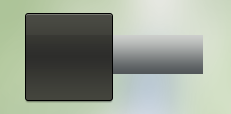
复制该图层,用钢笔工具选中左边的所有锚点,按ctrl键能自动切换到白箭头,所以按住ctrl的同时框选一下就OK,往里缩一点;选中右边的所有锚点,往里缩一点或者直接更改宽度,然后居中一下;再往下挪一点;复制出来的图层挪到原图层的下方。重复上述步骤一次,看起来有3层就差不多了。注意根据近实远虚的透视原理,复制出来的图层的投影要调整下,看起来一层比一层暗。

深色的矩形,颜色比中心颜色稍微深点,高度为1个像素,宽度和这个最上面的矩形等宽即可。然后添加图层样式,就是白色的投影,方法和前面的白色内阴影一样,内阴影和投影可通过更改混合模式变成高光;同样的,发光/高光也能变成暗色。因为这个分割线比较清晰,所以投影的大小为0,距离为1。

添加连接轴A,画一个小小的矩形,添加渐变叠加,加高光,内阴影和描边。用钢笔框选一下,选中这个矩形的所有锚点,然后钢笔+alt+方向键→复制这个矩形。

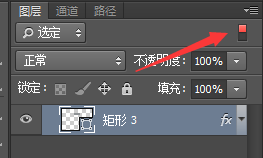
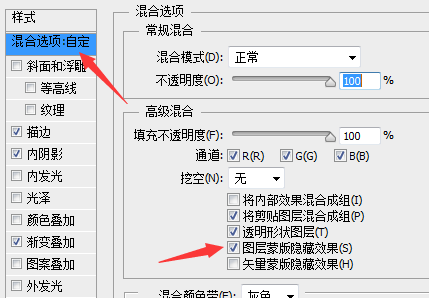
打开图层样式,勾选自定描边就没了。

用和“连接轴A”同样的方法,在同一层里复制一个出来,调整下位置就好了。

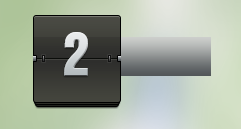
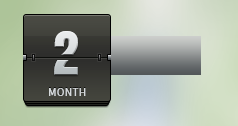
选一个较粗的英文字体,调整字号及位置,添加图层样式:斜面和浮雕、渐变叠加及投影。

给数字添加蒙版,大小自定,但注意要以分割线为基准,上下两部分等距离,用铅笔或矩形工具来把数字“拦腰斩断”。

在适当的位置用适当的字号、字体写上“MONTH”。

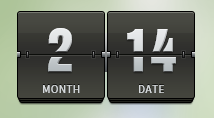
把除去背景和最底下的主轴外,所有的图层都选中ctrl+g整个图层组。复制一下,移动到适当位置,更改下文字。

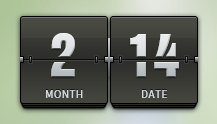
做完这些后,基本上也就做完了。我们把除了背景外的所有图层/图层组都打包放在一个图层组里,给这个最终的图层组添加投影。

添加文字即可。

点击阅读全文