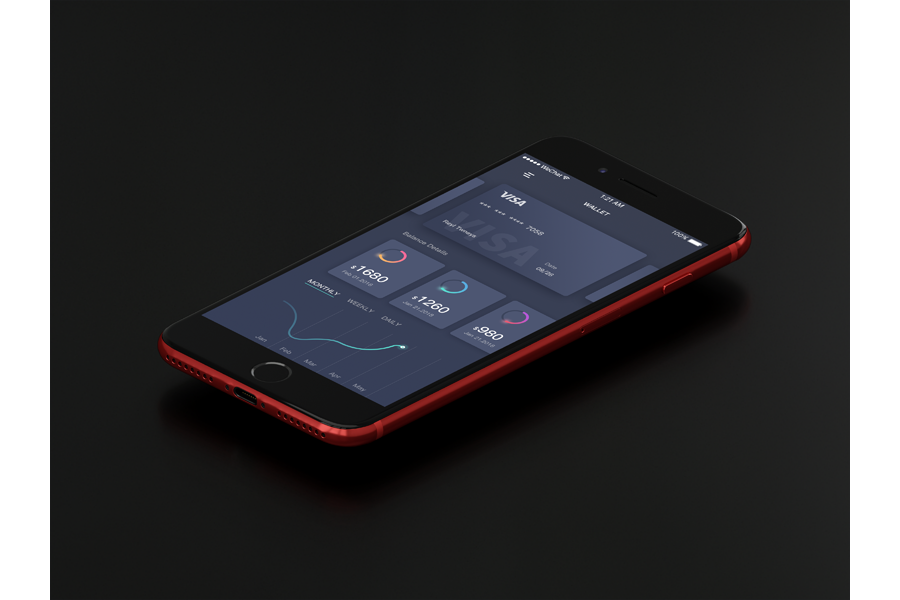
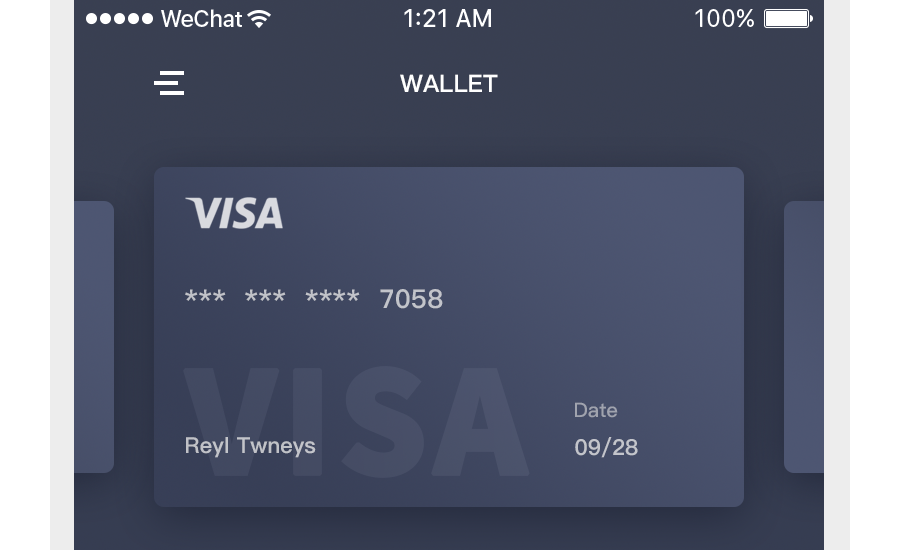
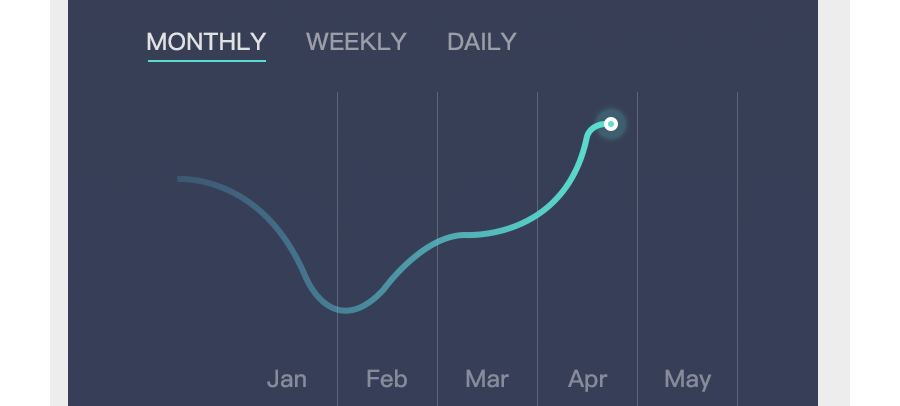
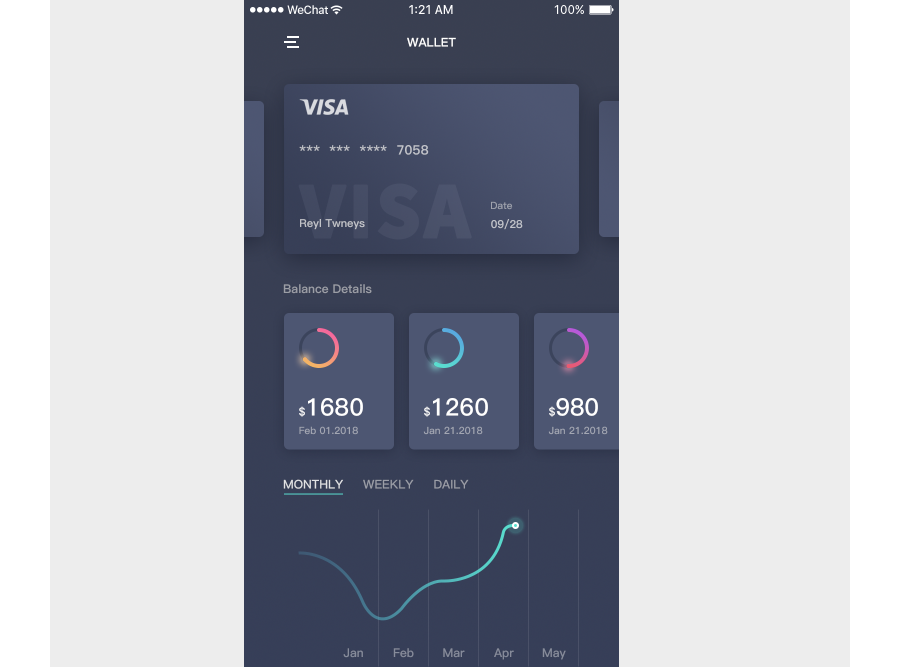
PART1:首先是展示效果图

PART2:创建文件、设置背景
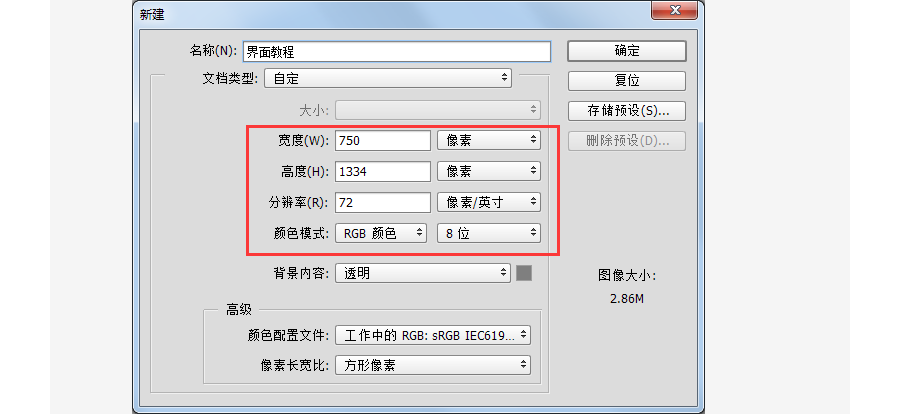
步骤一:文件-新建-进行下面设置。

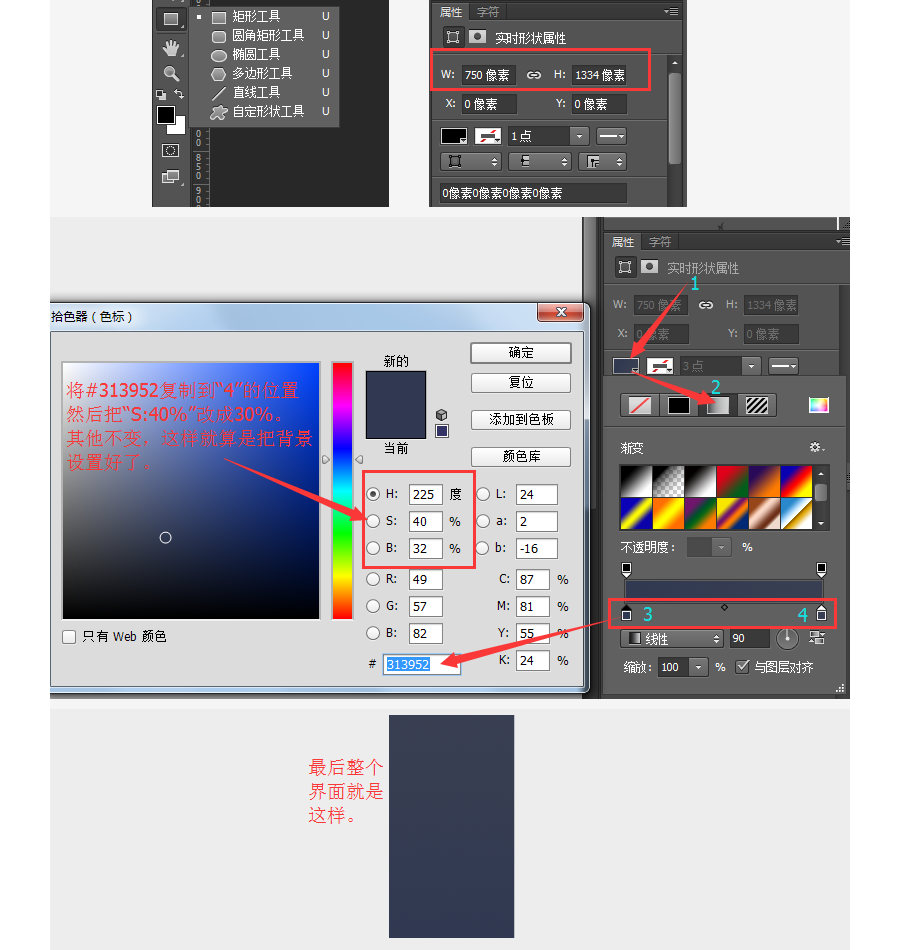
步骤2:从工具栏选“矩形工具”,尺寸设置为750*1334像素,然后对齐画布,并设置背景颜色:#313952、#393f52。

PART3:状态栏和导航栏部分
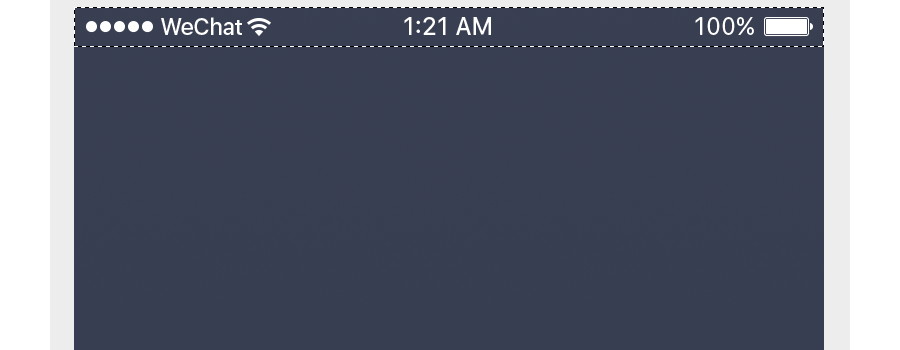
步骤1:状态栏就是手机电池电量那一部分,这个可以去网上下载。然后放到界面的顶部。先设置一个750*40px的矩形,然后把下载到的状态栏条对这个矩形垂直居中、水平居中。(这里说一个技巧:可以按住Ctrl,在图层面板上点击这个矩形,这样就会出来一个预选框。然后再点击下载到的状态栏进行上面的对齐操作。)最后记得把这个隐藏了或者删除掉。

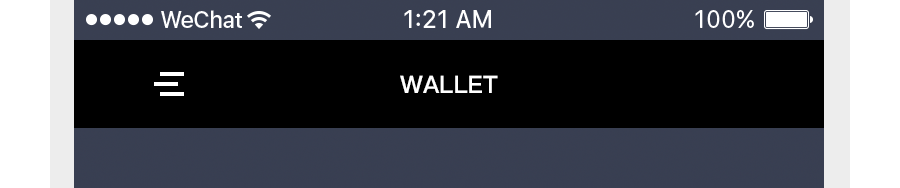
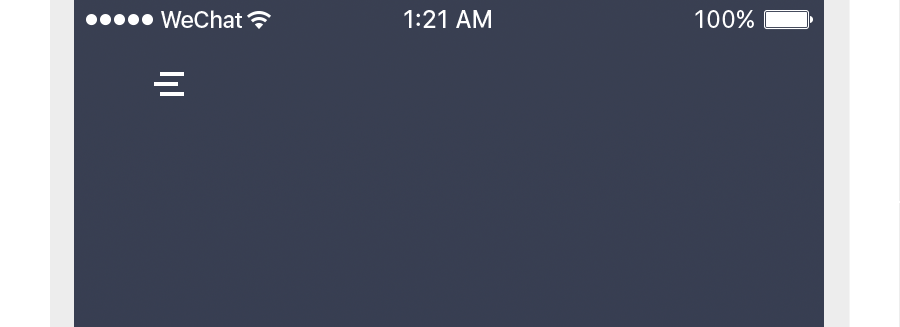
步骤2:画导航栏,这里导航就很简单了。一个汉堡菜单icon和一个钱包标题。依然还是建一个待会儿要对齐的图层(750*88px)。先预览下效果。

步骤3:接下来绘制汉堡菜单icon。

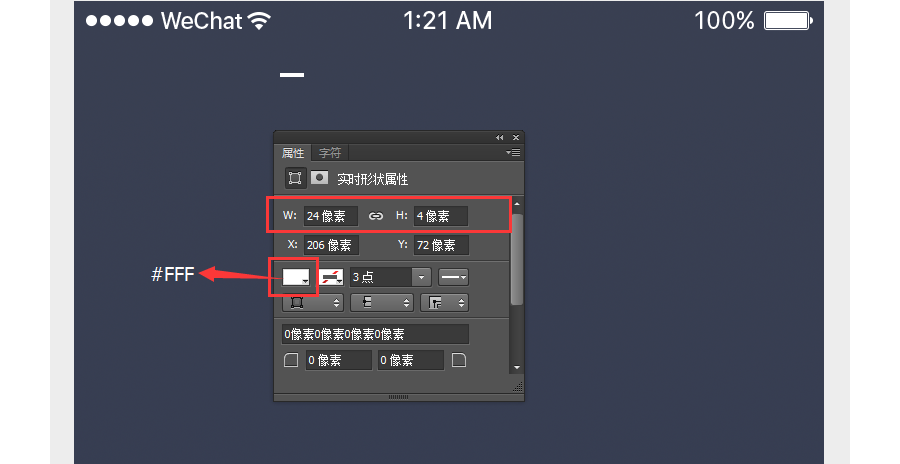
a:先用矩形工具画最上面那一条(24*4px),颜色:#FFFFFF。

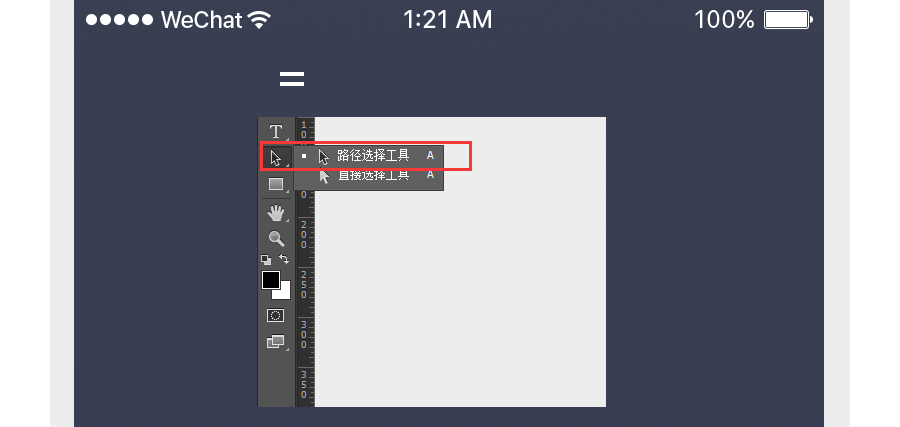
b:再用工具栏的黑色箭头选择画好的那一条,复制一层(Ctrl C,Ctrl V)然后往下移动10px(按住shift+↓)。

c:重复操作复制出第三条。

d:再将中间那条往左移动6px。

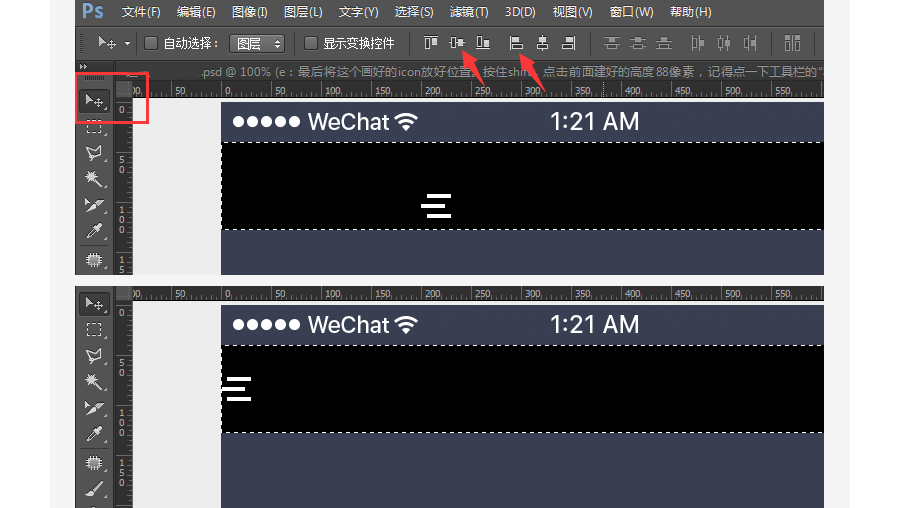
e:最后将这个画好的icon放好位置。按住shift,点击前面建好的高度88px,记得点一下工具栏的“移动工具”,然后再点击icon图层。顶部就会出现对齐的一些操作,选垂直居中和左对齐。

f:最后可以把预选框取消了(Ctrl+D),同时把背景条(这里是黑色的)隐藏了。然后再按住shift+→(每次移动10px,要向右移动80px)。

步骤4:把标题写上去,同时记得水平居中,垂直居中。

PART4:绘制头部卡片部分。

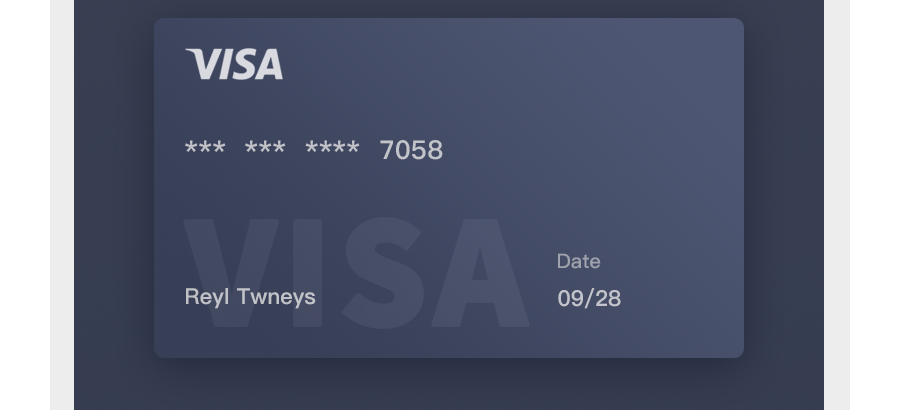
步骤1:先做出中间的卡片。
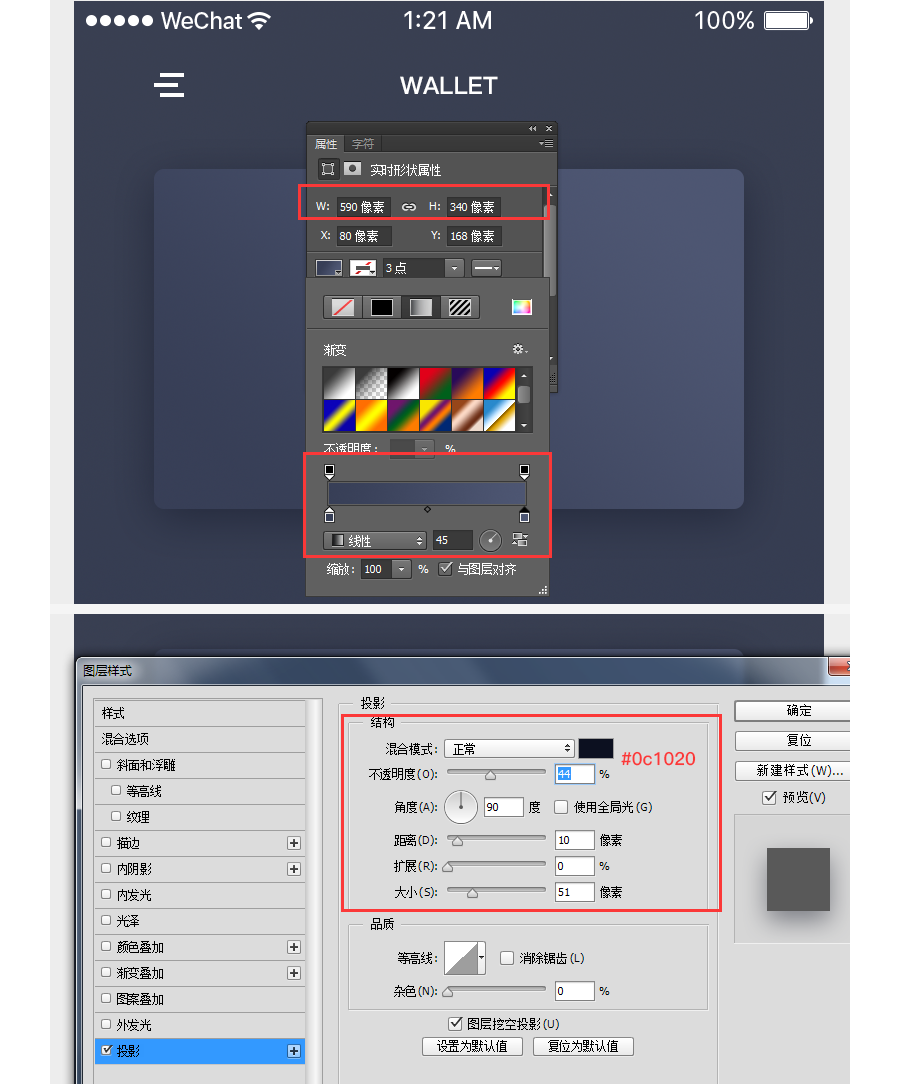
a:矩形工具画一个590*340px的矩形,圆角10px。填充渐变颜色#373f57、#4d5672,角度45°。 对整个背景画布水平居中,依然是上面的方法,按住shift,点击背景图层,出现预选框,然后点这个卡片的图层,再用移动工具(工具栏最上面那个),然后就可以水平居中了。 最后卡片设置图层样式-投影。

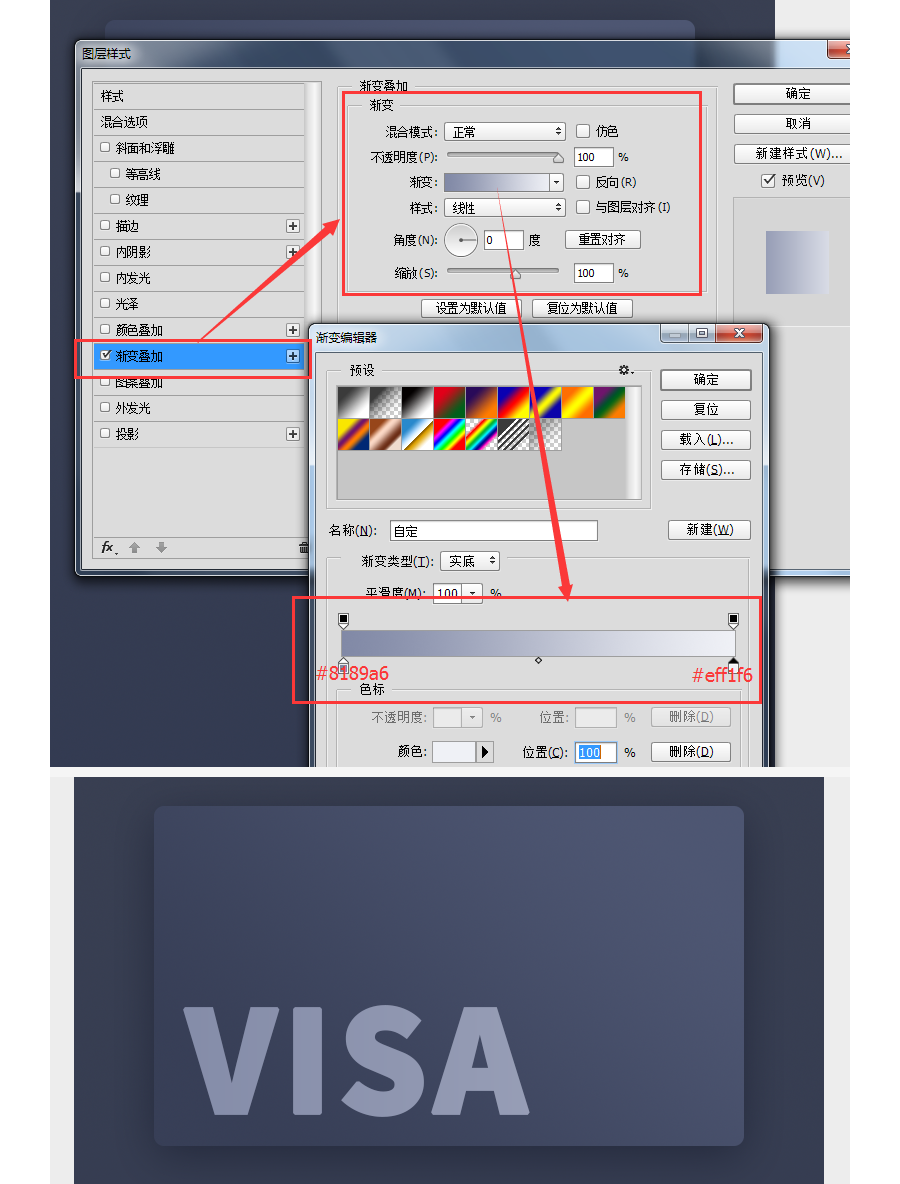
b:选一个粗一点的字体,打出VISA字样。图层双击进入图层样式设置,添加渐变色#8189a6、#eff1f6,角度0°。

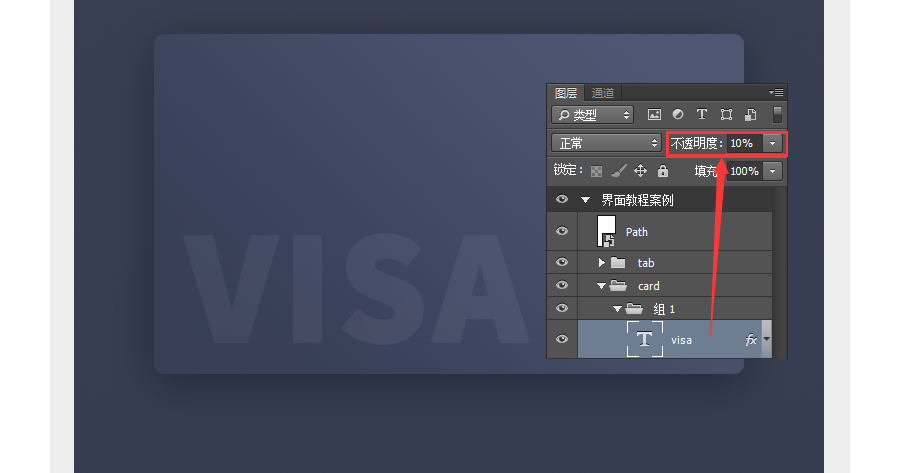
c:把透明度降为10%。文字距离卡片左边和下面均为30px。

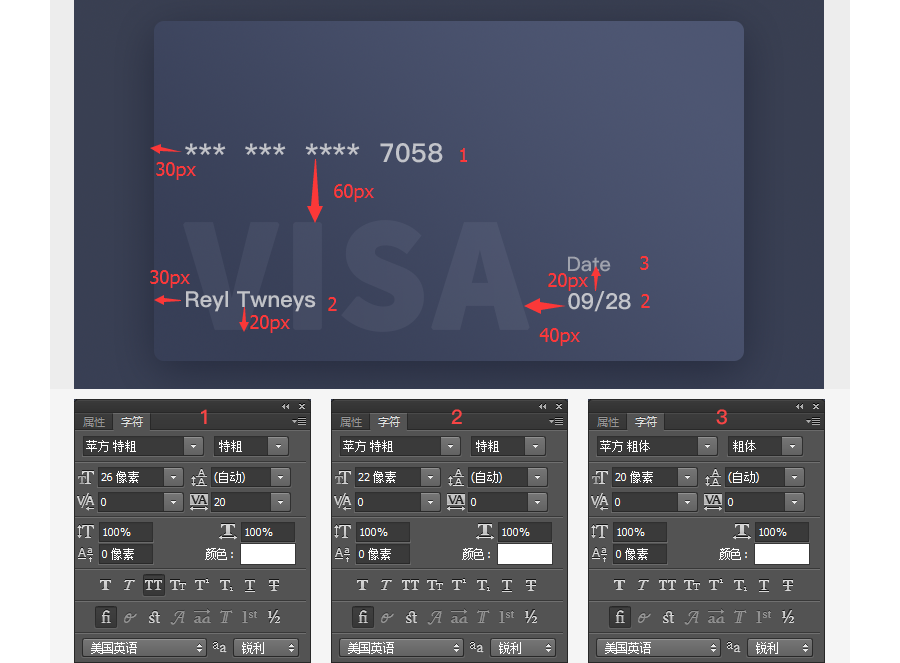
d:添加卡片里面的文字信息。颜色:#FFFFFF。

e:上面文字1和2部分透明度60%,文字3部分透明度40%。
f:网上找VISA的logo,保存完放到卡片上,缩放到合适大小。离下面卡号文字60px,上面和左边均为30px。添加图层样式-颜色叠加(#ffffff)。透明度80%。

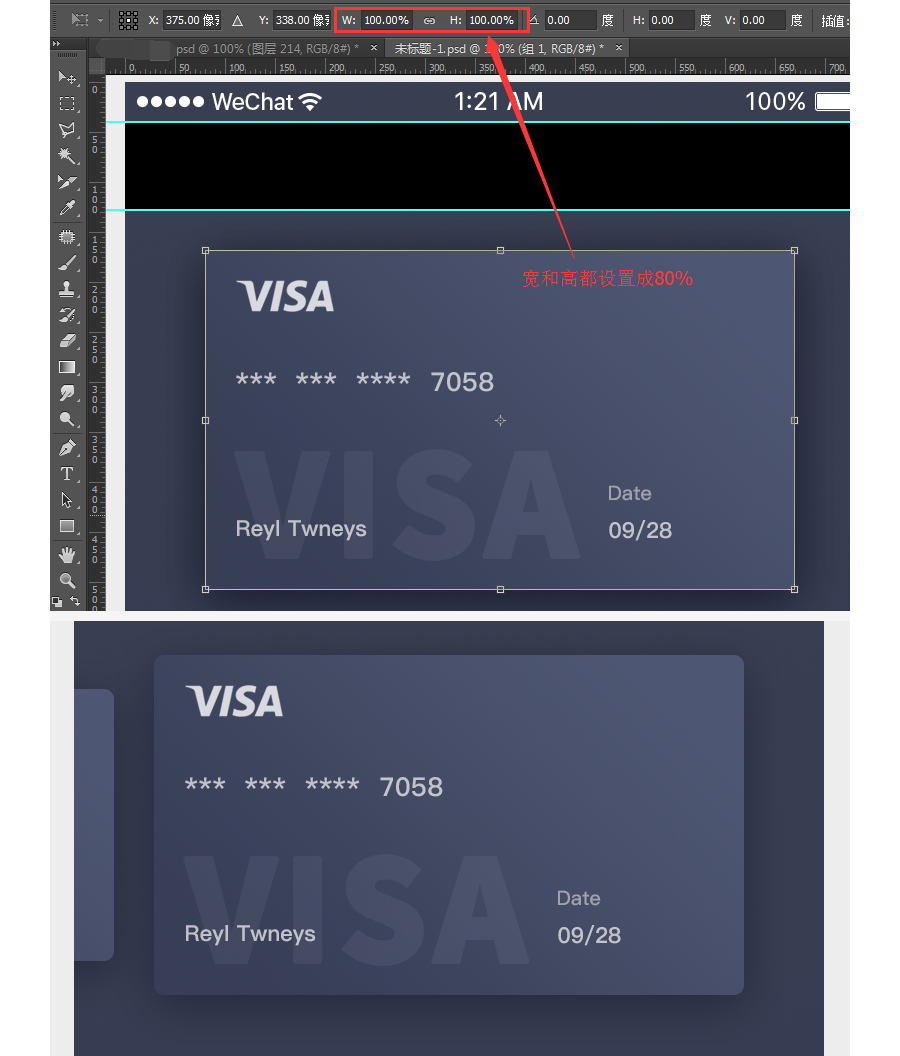
步骤2:接下来就可以把左边的卡片画出来了。这里直接复制一份上面这张卡片就行了。然后Ctrl+T,在上面缩放比例设置80%,80%。然后按住shift,移动到左边且离中间卡片距离为40px。

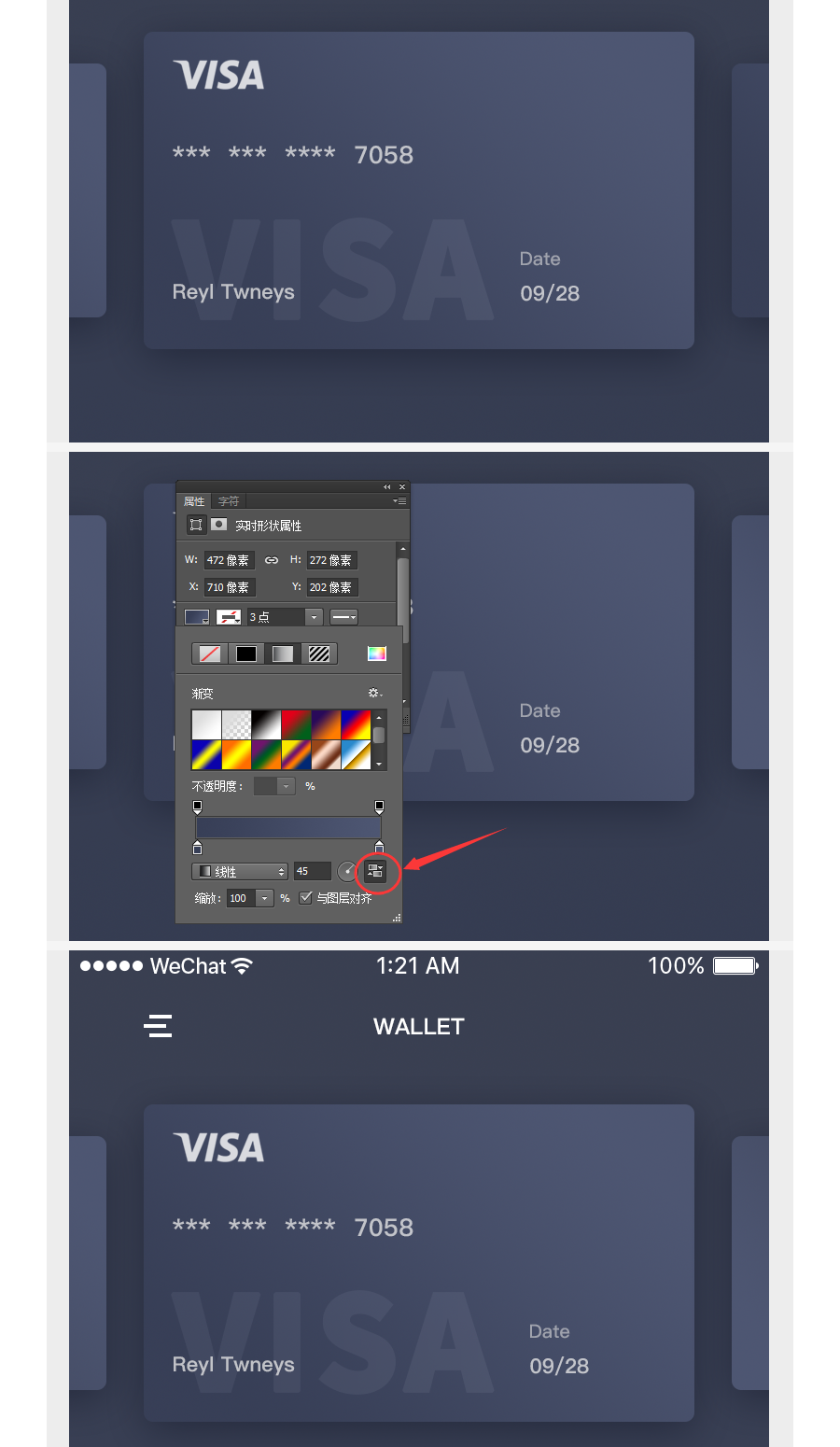
步骤3:复制出右边的卡片。方法同步骤2。只留下卡片就行。会发现太黑了,需要反向渐变颜色(属性栏)。

PART5:绘制中间的卡片。
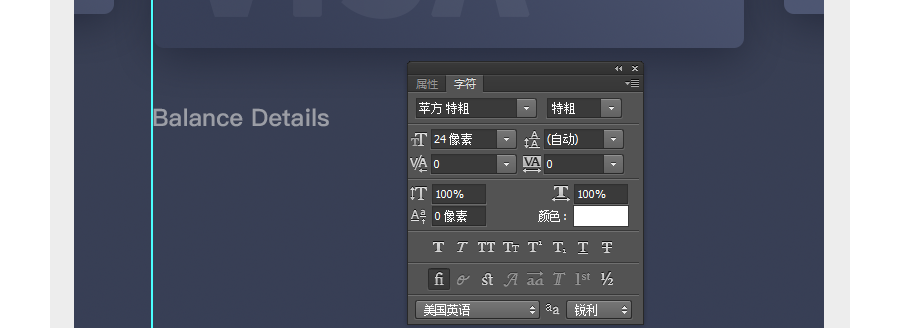
步骤1:先把小标题输进去。设置参考如下,透明度40%。距离上面卡片60px,和卡片左对齐。

步骤2:先把第一个卡片做好,其他卡片改改颜色,改改数字就行了。
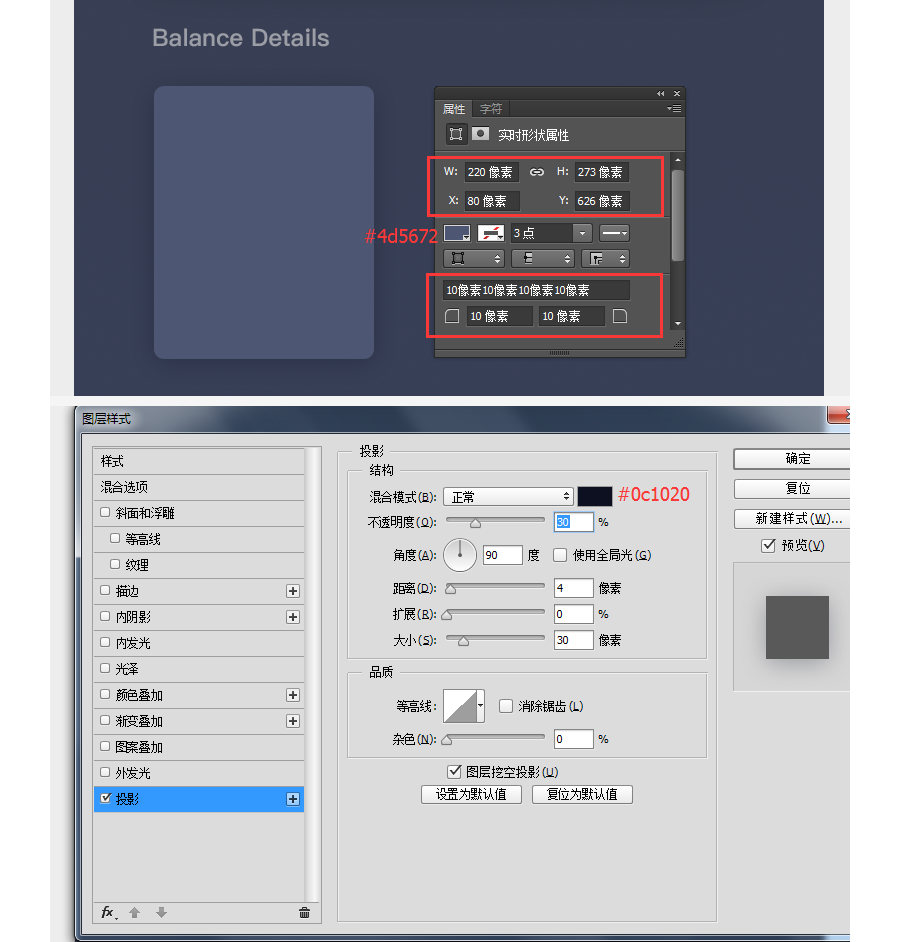
a:新建一个矩形220*273px,圆角10px。填充颜色:#4d5672。设置投影,最后左对齐上面文字。

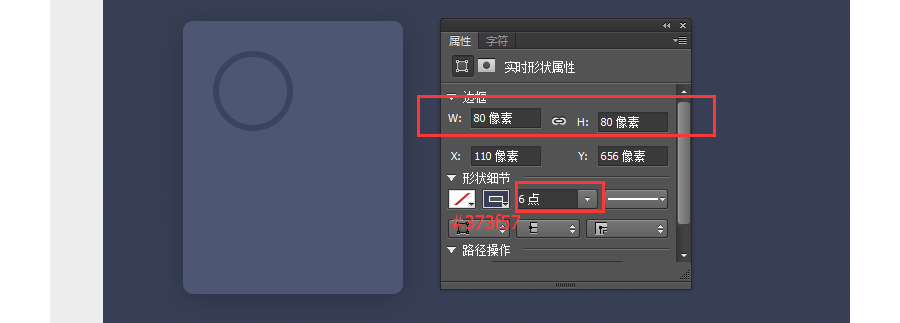
b:新建一个椭圆工具80*80px。描边6px,颜色#373f57。上距离30px,左距离30px。透明度降为80%。

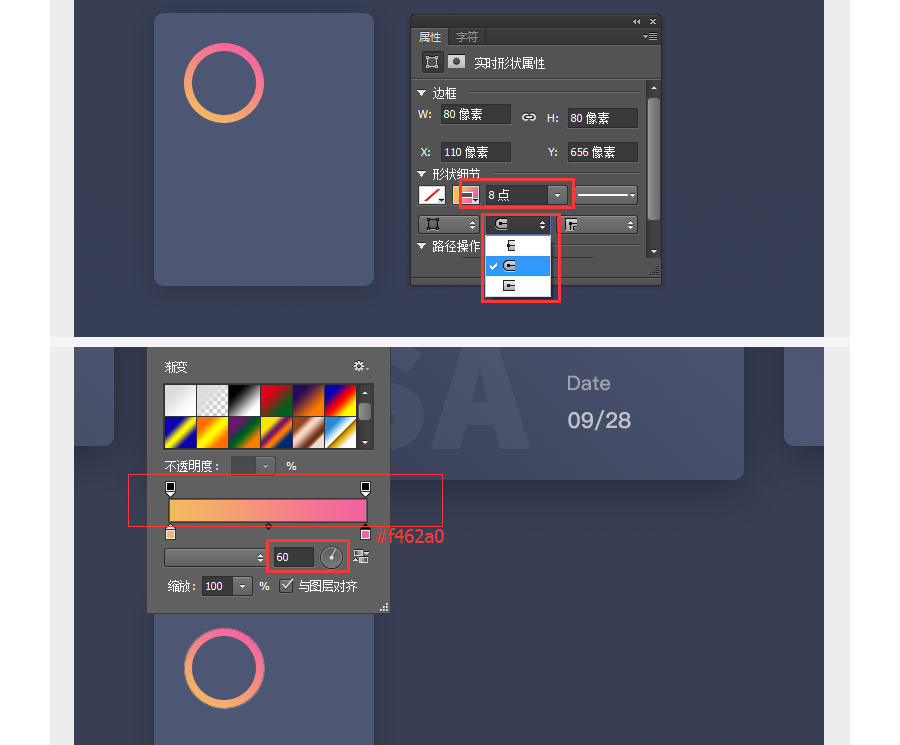
c:复制一层,然后透明度改回来(100%)。把属性面板的“设置描边线段的端点”改成圆的。否则等会我们要截掉这个圆圈的部分端头就会是平的。描边设置为8px。并修改描边颜色为渐变色(#f4b962、#f462a0),角度60°。

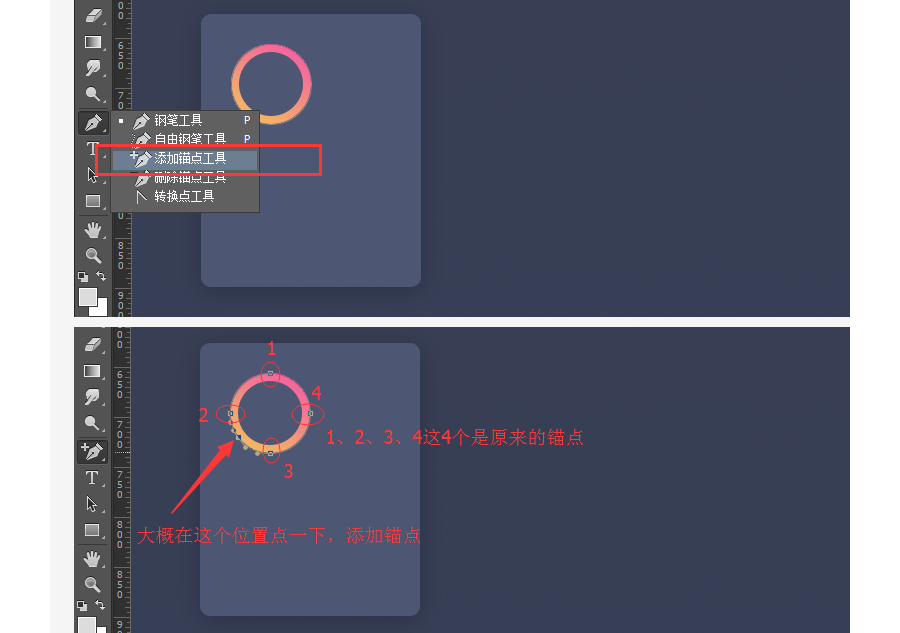
d:选择钢笔工具里(鼠标长按)的添加锚点工具(图层面板选的是上面这个渐变圈圈)。

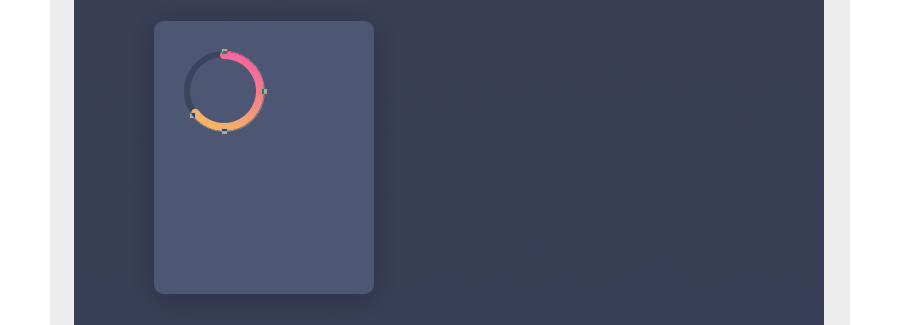
d:再点一下位置,键盘Delete键,删除。剩下的线段会是端点圆头的,还记得前面让大家设置的吧。

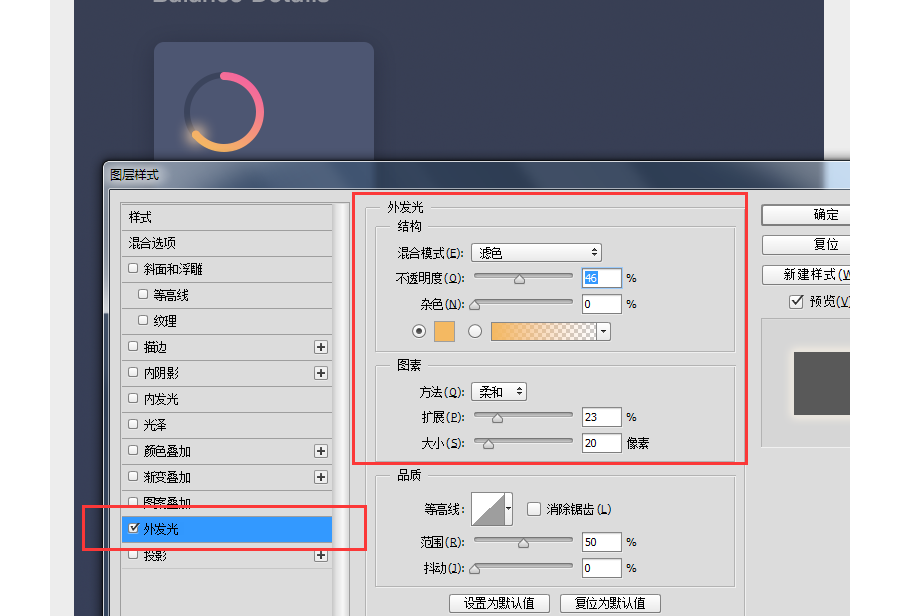
e:给它加一个高光:新建一个8*8px圆,颜色用吸管吸一下末端颜色。然后双击进入图层样式添加外发光,里面的颜色还是你吸到的颜色。最后把这个高光图层放到线段图层的下面。然后调整好界面显示的位置,让它们看起来是一个整体

步骤3:接下来就好办了,把文字添加进去。
a:“1680”的字符设置,美元符号$和1680一样,只需要把字号改成22即可。最后调整位置,左边距离30px,上距离60px。

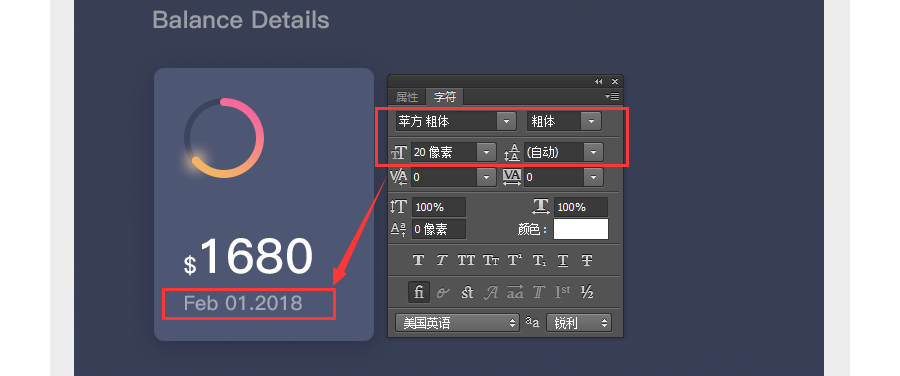
b:第一个卡片的就剩最后一步啦。新建文字图层把日期打进去,下面是字符设置。透明度改为40%。上距离20px,左和下距离都为30px。

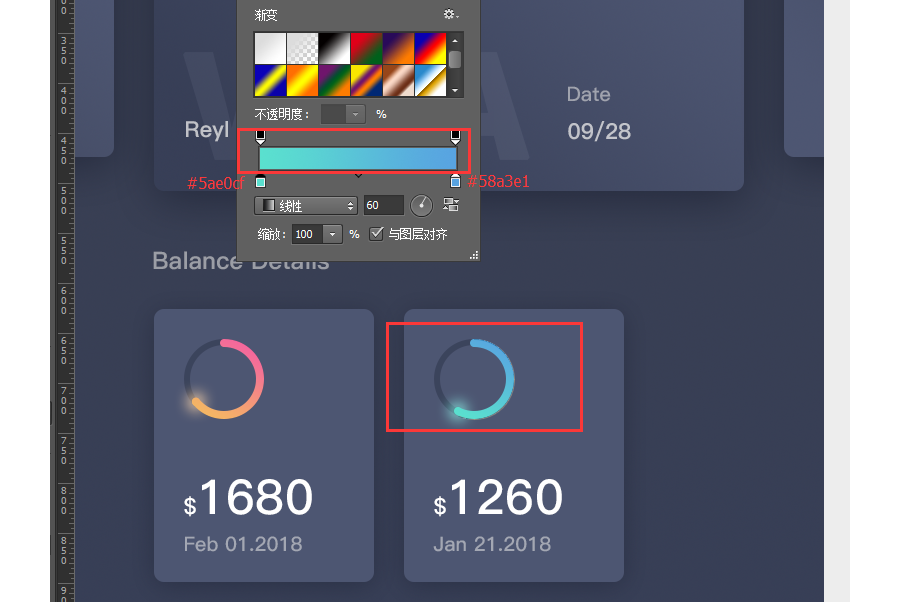
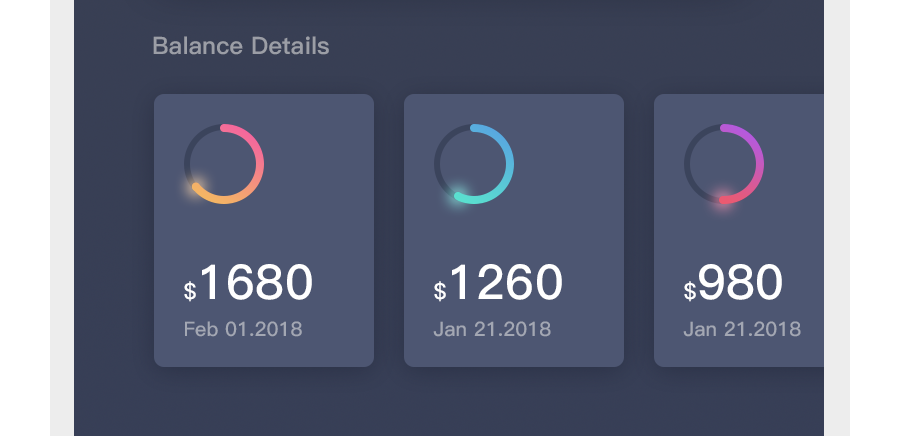
步骤4:第二个卡片,现在只需要复制刚才做好的那个卡片就行了。然后调整卡片与卡片的距离为30px。最后改改文字,改改颜色#5ae0cf、58a3e1。

步骤5:同步骤4,颜色:#ec5a6f、#ac5aec。

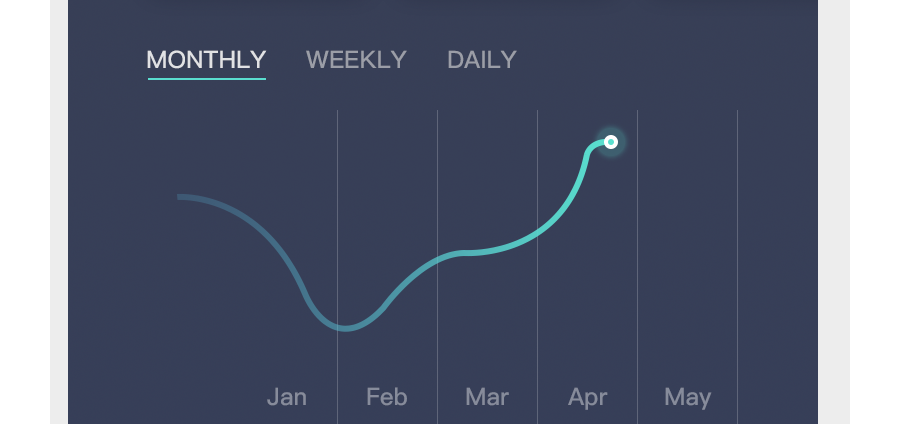
PART6:最后一个版块。
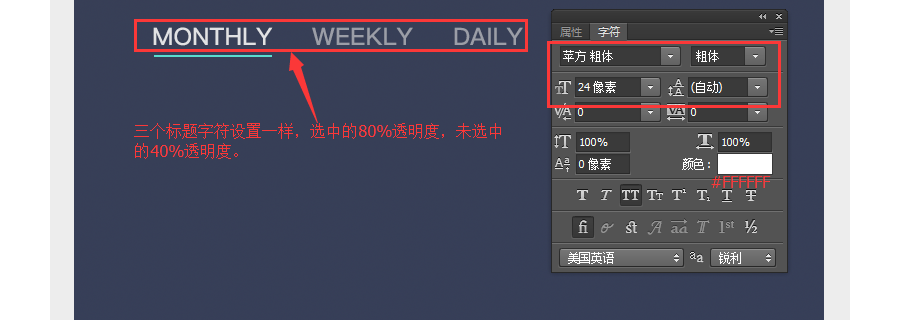
步骤1:首先把上面的文字一个一个(分三个图层)打进去。字符串间的距离为40px。选中的字符串“monthly”底下加一蓝绿色条强调一下。色条长度和文字长度一样就行,高度2px,颜色:#5addcf,向上距离文字10px。

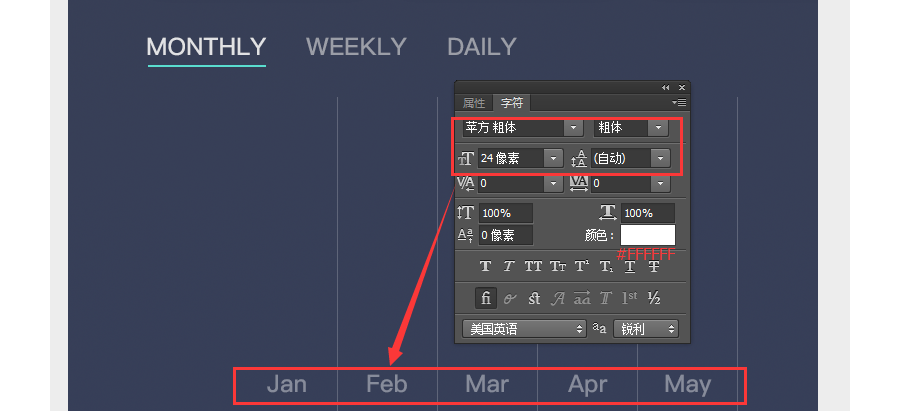
步骤2:接下来画出5条竖线(间距100px),颜色#FFFFFF,宽度1px,高度到页面的底。透明度20%。打出文字,注意文字和线两边的距离还有和两边文字的距离,一定要是对称的。最后把文字打包建一个组,整组透明度40%。

步骤3:最后一步啦,搞定就完美了。先来看下下最后效果:

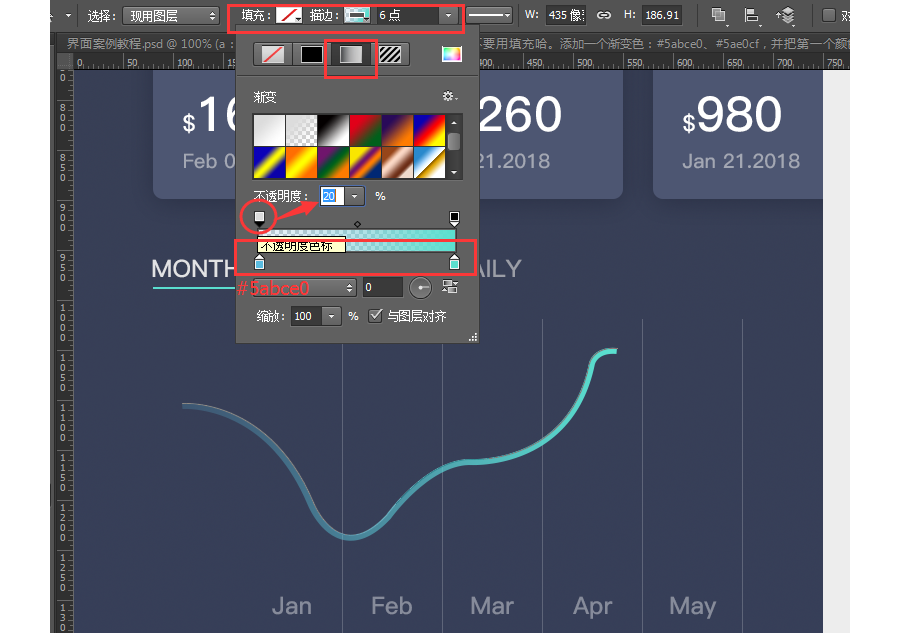
a:用钢笔工具,勾勒出形状。采用描边6px,不要用填充哈。添加一个渐变色:#5abce0、#5ae0cf,并把第一个颜色的透明度改成20%。

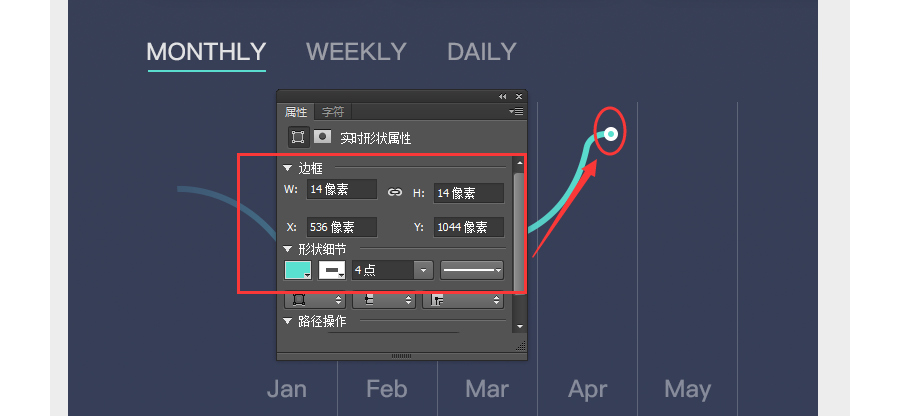
b:最后一个小东西啦,画一个14*14px的圆,填充:#5ae0cf,描边4px,颜色:#FFFFFF。放在线段的末端。

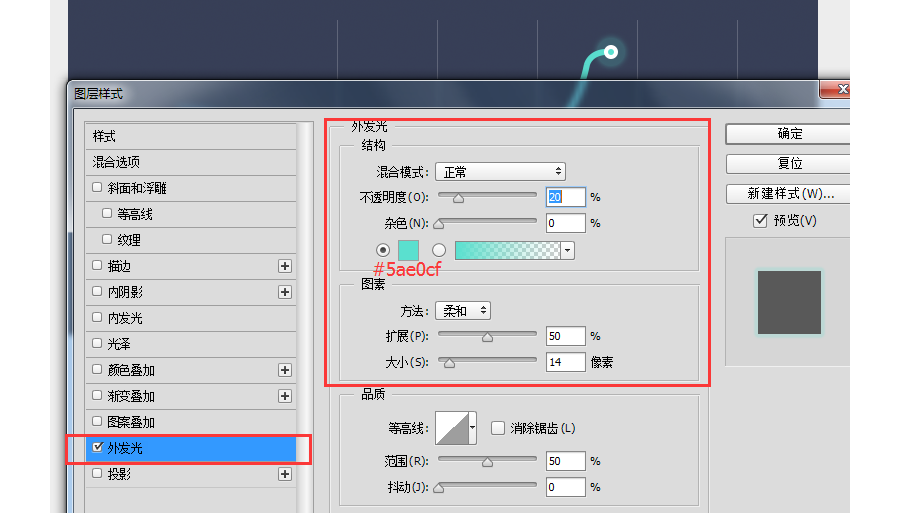
b:给这个圆加一个外发光的图层样式。

c:一起来看一下这部分做完的整体效果:

d:预览整个页面最终设计效果:

点击阅读全文