由于浏览器已经不支援Flash,使用Flash语法制作的时钟无法显示在网页内,如果想要在你的日志继续使用时钟,可以直接在网页嵌入免费HTML5时钟,就能正常显示时间,详细的操作说明如下:
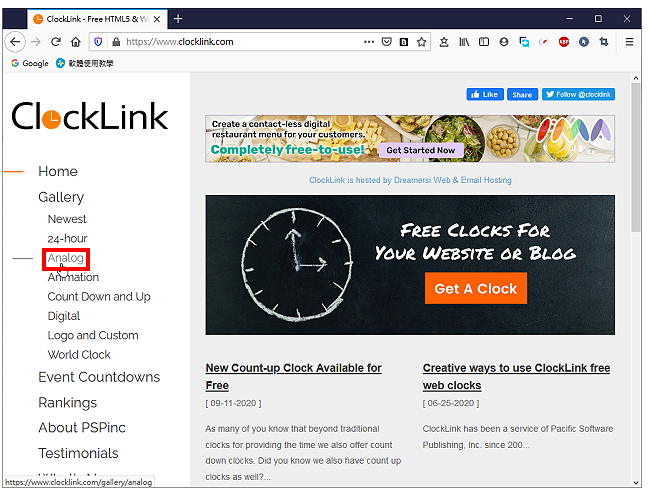
1.连结到免费分享网站,选择你要浏览的类型。

2.在想要嵌入到日志的时钟,点选「Get Free Clock」。

3.选择喜欢的「颜色」。

4.时区选择「Select by City」。

5.选择「Taiwan」。

6.选择要显示的尺寸。

7.选择并复制程式码。

8.登入Xuite日志以后,点选「管理后台」。

9.点选「编排栏位」。

10.点选「新增自由栏位」。

11.输入栏位名称(自订),在「栏位内容」贴上程式码,选择「放置位置」,点选「确定储存」。

12.拖曳滑鼠左键更改时钟显示的位置。

13.点选「看预览页」。

14.时钟显示如下图所示,预设为靠左对齐,建议调整为置中对齐,关闭预览分页。

15.点选「设定」。

16.在「栏位内容」最前面增加程式码「<p align="center">」,点选「确定储存」。

17.点选「看预览页」。

18.时钟已经置中对齐,如下图所示,关闭预览分页。

19.编辑完成,点选「确定送出」。

20.点选「浏览日志」。

21.嵌入的HTML5时钟如下图所示。

点击阅读全文