
Saola Animate Pro 3是一款功能非常全面且专业的HTML5动画制作软件,支持HTML、CSS、JavaScript等多种格式导出文件,能够为你提供各种编辑工具,无需专业技巧也能够快速制作出属于你的动画内容,有需要的用户不要错过了,赶快来下载吧!

安装破解教程
1.在本站下载好数据包后进行解压得到安装程序“Setup.exe”,鼠标双击运行进入安装向导,选择第一项“I accept the agreement”(我接受许可协议的条款),再点击“next”进入下一步
2.选择安装位置,默认路径为“C:Program FilesATOMISaola”,建议最好不要安装到系统盘(C盘)
3.软件安装需要一些时间请耐心等待即可
4.当安装完成后点击“finish”即可退出安装向导
5.安装结束后先不要运行软件,回到刚才解压得到的数据包中将破解文件“designer.dll”复制软件的安装目录"plugins"文件夹下替换源文件
6.最后即可运行软件你就会发现已经成功授权了
功能特色
1、时间线
时间轴充当动画的容器和衡量时间的统治者。每个场景可以有多个时间轴,以满足大量元素,动画和交互性。控制时间轴播放以创建丰富的交互式动画。
2、场景
将场景视为Microsoft PowerPoint中的幻灯片。管理场景以控制动画的流程,以创建令人惊叹的视觉体验。
3、精灵表
精灵表是在一个位图图像文件中排列的各种图形的序列。由于精灵表,您可以创建表示一个或多个动画序列的动画角色,同时只需要加载单个文件。
4、自动关键帧
Auto-Keyframe允许在创建动画时自动生成关键帧。因此,它使关键帧变得更容易,并缩短了您放入动画的时间。
5、运动路径
在创建运动时,运动路径是最佳选择。它允许您绘制复杂的曲线而不仅仅是直线,使您的对象动画更自然地移动。
6、缓和方法
Easing指定转换随时间推移的速度。多达40种缓和方法可让您的动画更加震撼和自然。
7、形状和自由形态
您可以轻松获得各种预定义形状。您还可以为动画中的图稿导入或绘制轻量级矢量图形。
8、互动
交互性是获得并保持观众注意力和兴趣的好方法,因为它允许他们体验交互式控制。通过添加操作和触发器来响应鼠标单击或按键等事件,从而吸引观看者。
9、灵活的布局
Saola Animate Pro 3支持灵活布局,即文档大小适应浏览器窗口大小。灵活的布局允许您的动画在任何设备和浏览器上完美运行。
10、响应式设计
使页面在任何给定点响应浏览器大小,从而在不同设备和屏幕大小之间提供最佳观看体验。
11、Google和系统字体
让排版使用GoogleFonts库中的数百种华丽字体和计算机上的系统字体。在HTML5输出中嵌入系统字体,以在浏览器和设备之间获得一致的外观。
12、外部脚本资源
导入外部HTML,CSS和JavaScript文件或URL,并使用它们来完全控制文档。所有脚本资源都可在程序中编辑。
13、脚本支持
当您想要进行自己的交互时,JavaScript会派上用场。具有强大的内置代码编辑器,具有智能功能,可让您快速创建和编辑JS功能。JavaScriptAPI也可随时为您提供支持。
14、HTML5
通过动态,互动和引人入胜的网络内容将您的想法变为现实。HTML5及其广泛的功能使您无需使用高级动画和交互功能即可实现您的愿景。
15、符号
使用符号在场景中或同一场景中的不同位置共享相同的元素,场景,时间轴和动画。
使用帮助
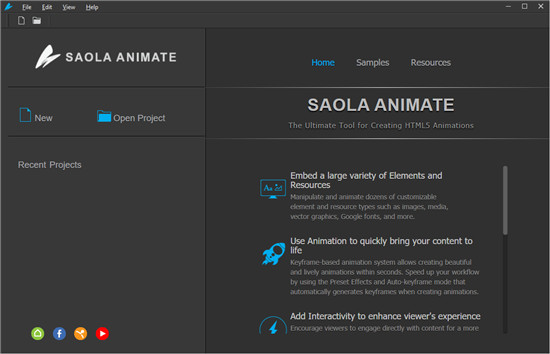
一、欢迎屏幕
欢迎屏幕是您在启动Saola Animate时首先看到的。 没有项目打开时也会显示此屏幕。 它允许快速访问许多常见任务,并链接到许多有用的示例,演示和其他资源。
顶部是主菜单和工具栏,您可以在其中:
・单击“新建”或“文件”>“新建”以创建新项目。
・单击“打开项目”或“文件”>“打开项目”以打开现有项目。
单击编辑>首选项以自定义应用程序设置。
・单击视图>语言以更改中的显示语言。
・单击“帮助”以访问有关当前版本的信息,打开文档,检查更新,然后打开帐户网页,您可以在其中更新个人资料并管理订阅。
左边是两个部分:
・快速入门提供了两个按钮来创建新项目和打开现有项目。・最近项目显示了您最近使用过的项目列表(f any)。您可以执行以下操作:
。单击项目或右键单击>打开以在列表中打开项目。
o右键单击项目>从列表中删除以从列表中删除项目。
。右键单击项目>在文件夹中显示以打开项目的包含文件夹。
中间是三个标签:
・“主页”选项卡显示可突出您的创造力的突出功能。
・Samples选项卡显示样本列表。
・“资源”选项卡提供主页,用户社区,YouTube频道和在线演示的链接。
二、工作区
提供可定制的工作空间,其中包含用于编辑内容的大型中心区域。 中央区域由主菜单,工具栏,时间线和一组窗格围绕。 您可以调整窗格的大小并打开和关闭它们。 您还可以将它们分组到选项卡中,或者使它们在屏幕上自由浮动,甚至可以在应用程序窗口之外。
1.主工具栏包含一些按钮,用作主菜单中最常用命令的快捷方式。
2.响应工具栏包含用于在响应文档中创建和管理断点和布局的命令。
3. Canvas是应用程序窗口的中心区域。它显示场景内容并允许查看,添加,修改和排列元素。
4.“场景”窗格显示项目中场景的缩略图视图。
5.“文档”窗格显示文档属性和导出选项。
6.“时间轴”窗格包含动画,如基于时间的视图所示。它允许组织和控制动画。
7.“属性”窗格显示元素属性,并提供列表,文本字段和其他控件以调整和微调元素属性。
8.“元素”窗格显示场景中包含的所有元素。它允许查看,重新排序,更改选择,锁定和切换元素的可见性状态。
9.“资源”窗格显示项目中的所有资源。它还包含您创建或导入的任何符号,允许您编辑符号。
10.“函数”窗格显示项目中的所有JavaScript函数。创建和管理功能以控制文档的各个方面。
11.“断点”窗格显示响应文档中的断点和布局。
三、创建项目
Saola Animate Pro 3在欢迎屏幕上,单击“新建”或按CTRL + N以创建新项目。 或者,单击主工具栏中的“新建”。 在“新建项目”对话框中填写所需信息,然后单击“确定”以提交。
名称:项目名称。 ・
位置:项目的位置。 成功创建项目后,将根据项目标题或项目名称命名项目文件夹。 输入位置或单击“浏览”导航到要存储项目的位置。
用作默认位置:每次创建新项目时都将位置设为默认位置。
宽度,高度:嵌入文档的容器的大小。之后,在“响应”工具栏>“容器WH”中可以编辑容器大小。
预设尺寸:单击以选择预设尺寸。
响应式布局:选择以创建响应式文档,其中场景大小从容器的100%开始,视口宽度设置为设备宽度。
禁用此选项将创建一个无响应的文档,但稍后在编辑时您仍可以更改设置以创建响应式文档。
断点:在创建文档之前添加和管理断点。稍后编辑时,您仍可以根据需要管理断点。
空白场景:您最初要创建的空白场景数。之后您可以随时插入新场景。默认情况下,场景大小是上面的大小
创建项目后,它将存储在具有如下所示结构的文件夹中。文件根据项目标题或项目名称命名。
demo_res:包含将在编辑期间插入到项目中的所有资源文件(图像,音频,视频等)的文件夹。
演示。 saola:存储项目信息和数据的清单文件。

Saola Animate Pro 3我用了很久都没问题,大家就放心的使用吧
之前的Saola Animate Pro 3挺好用的啊,一下子就跳到了2.0.4 官方版,反而有点接受不了。
亲测Saola Animate Pro 3的使用过程流畅无闪退,唯一的缺点就是占用内存稍稍有些大,不过也无伤大雅。
怎么退回老版本啊?这新的还不如旧的好
Saola Animate Pro 3超级棒!点一亿个赞
我爱记牌器的下载的地址是什么?谢谢
下栽看看,
之前听同学说这里有Saola Animate Pro 35.4.2.1170下载,还真有,我找Saola Animate Pro 3好久了
Saola Animate Pro 3在同类软件里,体积已经非常小巧了,才40MB
简直是神应用,给Saola Animate Pro 3赞一个,会一直支持下去的。