
Prepros是一款前端开发工具,支持Mac,Windows和Linux多平台,能够更好的帮助用户进行编译,操作十分简单,可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等,有需要的赶快下载吧!

软件特色
1、编译简单:Prepros官方版可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。
2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
使用方法
1、添加项目
简单地拖放一个文件夹到prepro窗口来添加新项目。

2、过滤不必要的文件夹和文件
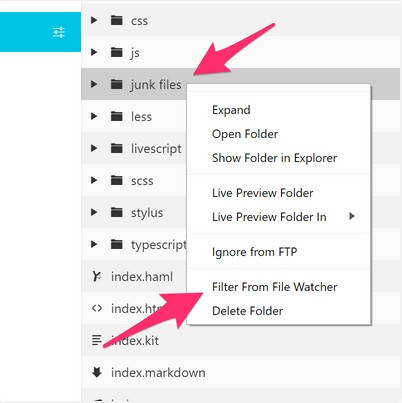
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。

3、打开实时预览
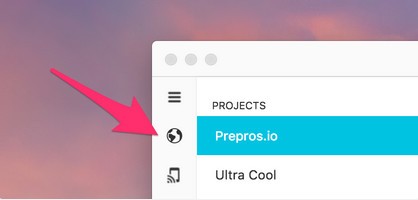
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。

4、编译文件
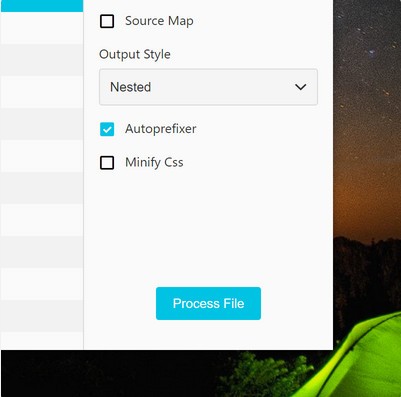
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。


很好用呐~
就喜欢用英文的软件,其他语言的根本看不懂。
Prepros(前端开发工具)的评论不应该这么冷清啊,我来加把力
其它工具软件终于让我找到一款不错的软件,以后就认准Prepros(前端开发工具)了
Prepros(前端开发工具)绿色版顺利下载完成,很不错,Prepros(前端开发工具)最新版本就是棒
继续支持Prepros(前端开发工具),精品都是通过无数次的更新迭代才成为精品的,我相信Prepros(前端开发工具)的下一个版本会更出色,加油!!!
教育管理软件终于让我找到一款不错的软件,以后就认准Prepros(前端开发工具)了
最近试试看这个Prepros(前端开发工具),如果好用的话会向朋友推荐的。
Prepros(前端开发工具)非常的好 谁用谁知道 建议下载
简直是神应用,给Prepros(前端开发工具) 赞一个,会一直支持下去的。